21
2015-Dec
Fractal Body 만드는 과정1. 아포피시스로 프랙탈 이미지 만들기

2. 몸 사진 찍기

3. 프랙탈 이미지와 몸 합성하기

4. 완성

4가지 단계를 거쳐 Fractal Body(프랙탈 몸)이 탄생 하였습니다.
02
2014-Jun
울트라프랙탈5.x 사용설명서(ultra Fractal Manual) -no3
울트라프랙탈 한글 설명서 no1 : http://www.cgtool.com/xe/1428
울트라프랙탈 한글 설명서 no2 : http://www.cgtool.com/xe/15382
울트라 프랙탈의 세번째 설명서를 올립니다.
5. Transformation 작업
① (저장 해둔 Image 불러와서 변형 하기)
File- Open- Newton 1 선택
(또는 아래 그림처럼 Browser 버튼을 클릭!)

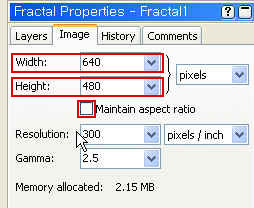
② Fractal Properties 도구 창의 “Image” tab 클릭

Maintain Aspect ratio 체크 해제
Width 값을 지우고 Height와 같은 값(480) 입력
(그 결과 Image는 정 4각형으로 되었다)
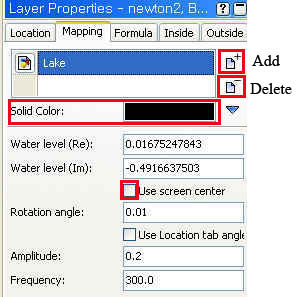
③ (“Mapping” tab에서 Image 변형하기)
Layer properties도구 창의 “Mapping” tab 클릭-Add Button 클릭

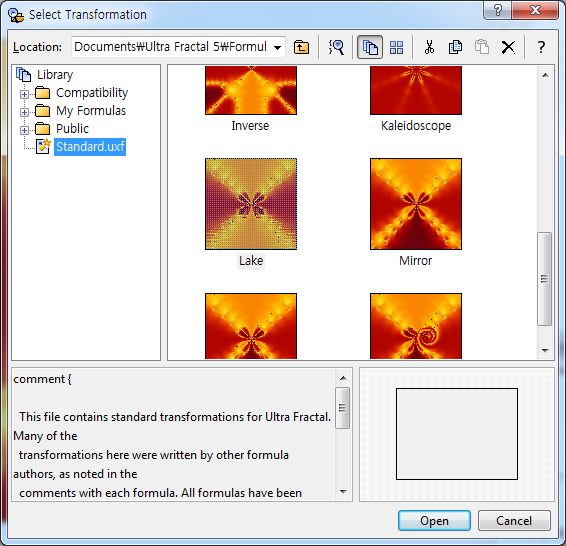
그러면 “Select Transformation 창이 열린다.
왼쪽의 “Standard.uxf” File 클릭- 오른쪽 목록에서 “Lake” 선택- Open 클릭.



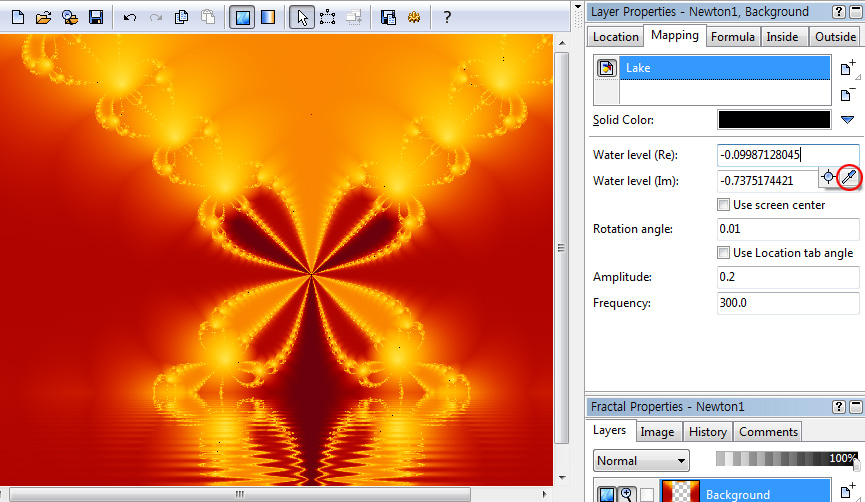
※ 참고: Transformation(변형)의 첫 두 변수 값은 Water Level(Re) 와 Water Level(Im) 이다.
이 변수의 초기(Default) 값은 0, 0 이다.
이 초기 값은 물결 무늬의 수면을 화면 중간으로 잡아준다.
Water Level 변수 필드를 클릭 또는 우측 마우스 클릭- Eyedropper 선택(그러면 마우스 커서가 Eyedropper Tool로 바뀐다)
마우스를 Fractal Image 위를 Drag하면서 오른쪽 “Fractal Mode” 도구 창의 “미리 보기”를 보면 형태가 변화하는 것을 보게 된다.
만족스런 형태가 될 때 클릭 하면 그 상태의 Image로 갱신된다.
④ (“Use screen center” Option으로 초기화(Default)하기)
“Mapping” tab의 “Use screen center” 체크 (위③ 참조)
그러면 그 동안 변경된 Water Level 값을 무시하고 초기화 한다.
즉, 수면 위치와 물결 무늬를 원 상태로 되돌린다.
⑤ (Kaleidoscope:만화경 효과 적용하기)
“Layer” tab 클릭- Layer 이름을 “Lake”로 변경
⑥ 오른쪽 “Add Layer” Button 클릭- Layer 이름을 “Sky”로 변경
⑦ “Mapping” tab 클릭- 오른쪽 “Delete” Button 클릭
그 결과 앞에서 작업했던 “Lake” 변형 효과가 삭제되고 원래의 “Newton 1” Image로 바뀌었다.
※참고: “Mapping” tab의 Delete는 Layer를 삭제하는 것이 아니고 변형(Transformation) 효과를 삭제한다.(Layer 삭제는 “Layer” tab에서 한다)
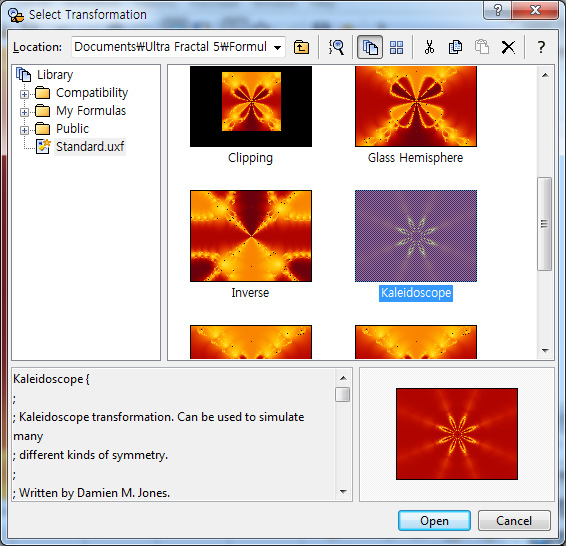
⑧ “Mapping” tab의 오른쪽 Add (Transformation) Button 클릭- 열리는 창의 왼쪽 Standard.uxf 선택하고 오른쪽 목록에서 Kaleidoscope 선택

⑨ (3D Mapping 적용하기)
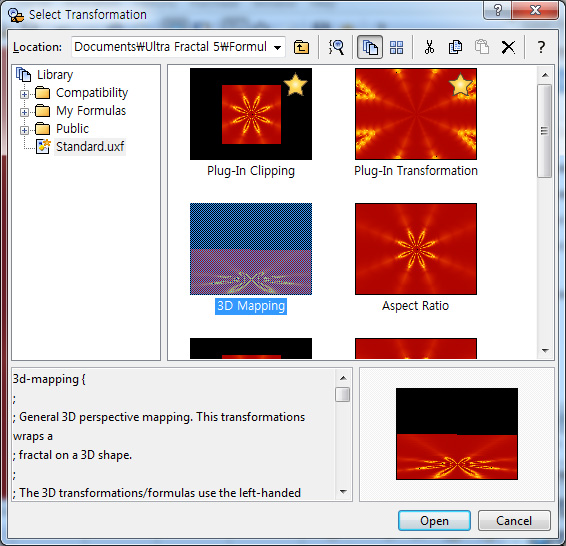
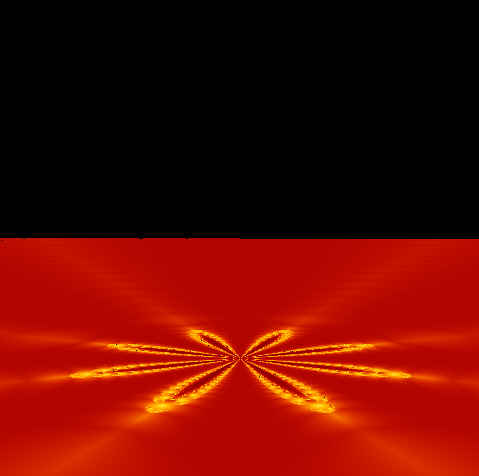
“Mapping” tab의 오른쪽 “Add” Button 클릭- 열리는 창에서 “3D Mapping” 선택 (그 결과 만화경 꽃이 하반 부로 내려가고 상반부는 Black Color로 채워졌다) 

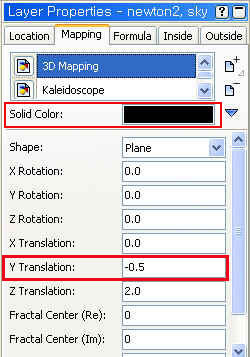
“Mapping” tab의 변수 Y축 Translation 값은 -0.5 이다.
이 값을 0.5로 변경하면 Image의 아래 위가 뒤바뀐다..

⑪ (Black Color 영역을 응용하기)
※참고: 하반부 Black Color 영역은 무엇인가?
다른 색상 채우기, 다른 Fractal Image 붙여 넣기, Mask로 사용하기 등 여러 가지로 활용된다.
“Mapping” tab의 Solid Color 항 우측 검은 색 판 클릭(그림 ⑩에 보이는 검은색 사각형)!
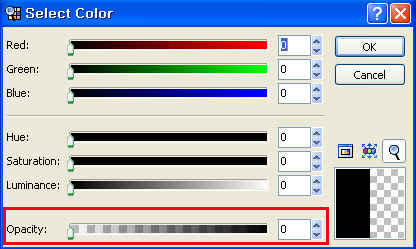
그러면 아래와 같은 색상 선택(Select Color)창이 열린다.

먼저 RGB Color의 Slider를 좌우로 움직이거나 오른쪽 색상 값을 입력하면서 Image의 변화를 살펴 본다.
그러나 여기서 가장 주요한 공부는 Black Color 영역을 투명하게 만드는 것이다.
제일 아래 Opacity Slider를 왼쪽 끝까지 Drag 한다
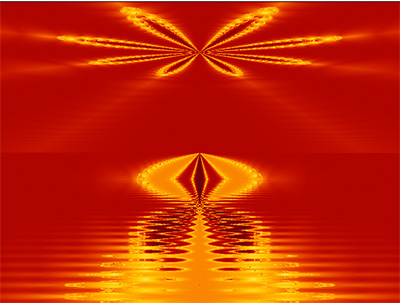
.그 결과 검정 색 영역이 투명화 되면서 그 아래 Layer Image의 Lake 효과가 나타나면서 만화경 꽃과 합성이 되었다.
OK 클릭 하고 “Select Color” 창을 닫는다. 
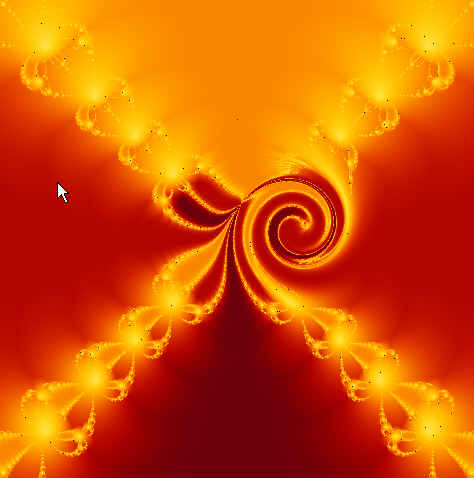
⑫ (Layer 추가하고 “Twist” 변형 효과 적용하기)
“Layer” tab 클릭- “Add” Button 클릭 (세 번째 Layer 생성)
Layer 이름을 Sphere로 변경한다
“Mapping” tab 클릭- “Delete” Button 클릭(모든효과 삭제/3D Mapping, Kaleidoscope)
“Mapping” tab 클릭- “Add” Button 클릭- 열리는 창 오른쪽 목록에서 “Twist” 선택- Open 클릭

⑬ (“Twist” 변형의 변수 조절하기)
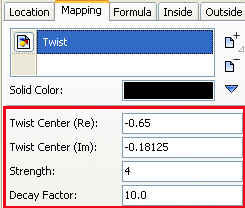
“Mapping” tab 클릭- 변수 값 입력 칸에 다음의 값을 입력한다.
Twist Center(Re)= -0.65
Twist Center(Im)= -0.18125
Strength= 4
Decay Factor= 10

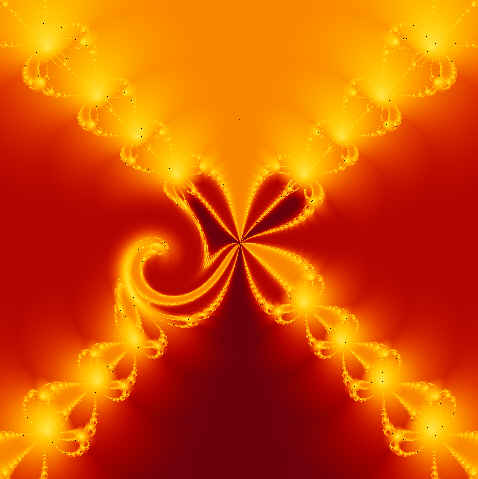
그 결과 Image는 아래와 같이 되었다

“Mapping” tab 클릭- “Add” Button 클릭- 열리는 창의 오른쪽 목록에서 “3D Mapping” 선택- Open 클릭
- Solid Color 판 클릭- Opacity Slider= 0
- Shape = Sphere
- Y Translation= 0
- Z Translation= 2.5
그 결과 Sphere가 만화경 꽃 아래로 이동했다

⑭ (Layer 추가하기)
※ 참고1: Frame 만드는 방법은 Solid Color Layer를 만들고 투명영역을 잘라낸다 (Clip out)
- “Layer” tab - Add Button 클릭- Layer 이름을 Frame으로 변경
- “Mapping” tab- “Delete” Button 클릭(“Sphere가 삭제 되었다)
- “Formula” tab- Browser 클릭- 열리는 창 목록 오른쪽에서 “Mandelbrot’ 선택
- Open 클릭 (원래의 “Newton”과 교체 되었다)
※참고2: (지금까지는 “Outside” Coloring 작업만 하였으나 이제는 “Inside” Coloring 작업을 할 것이다)
-“Inside” tab 클릭
- Transfer Function 메뉴에서 None 선택
(Transfer Function의 None을 선택하면 Color 연산을 멈추고 Solid Color 효과만 적용된다).
- Solid Color(Black Color) 클릭
- Luminance(명도) 값이 255가 되도록 Slider를 Drag 한다.
(그러면 Mandelbrot의 Black 영역이 White로 바뀐다).

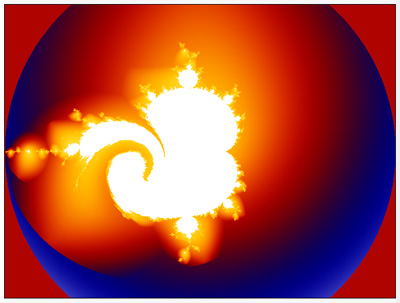
⑮ (White 영역에 Frame 만들기)
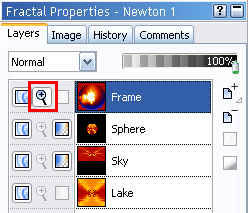
“Layer” tab- 상단 “Frame” Layer의 “Editable” 아이콘 Shift+클릭 (그러면 Photoshop에서처럼 아래 다른 Layer들이 잠금 장치가 되어 작업에 영향을 받지 않는다.) 
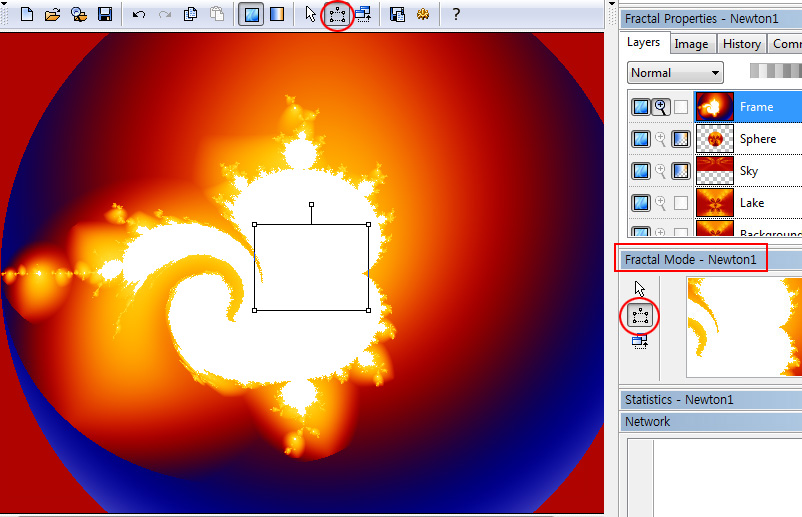
Fractal 메뉴- Fractal Mode 에서 Select Mode 선택(또는 Tool Bar의 “Select Mode” Button 클릭)
“Select” box의 조절 점을 Drag하여 White 영역에 맞게 축소한다.

Fractal 메뉴- “Zoom in” 선택 또는 선택화면 더블클릭 (그 결과 “Frame” Layer 전체가 White 영역으로 되었다.)
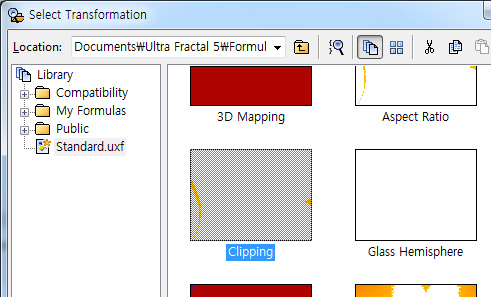
“Mapping” tab- “Add” button 클릭- 열리는 창의 우측 목록에서 “Clipping” 선택

- “Location” tab- “Center(Re) or (Im)” 변수 입력 칸을 우측 마우스 클릭-메뉴에서 “Copy Complex Value’ 선택
-“Mapping” tab- “Clipping Center” 변수 칸을 우측 마우스 클릭- “Paste Complex Value” 선택
- “Mapping” tab- “Region” 변수 값을 “Inside”로 변경
(이것은 Inside를 잘라내는 명령이다. 그 결과 Image가 어둡게 되었다.)
(Frame의 가로 폭을 조절하기 위해)
“Mapping” tab- Right Edge” 변수 값 입력 칸을 우측 마우스 클릭- Eyedropper 선택- Image의 오른쪽 변 가까이를 마우스 클릭- Frame 폭이 마음에 들 때까지 반복 클릭 한다.
(밑의 Layer Image를 보기)
“Mapping” tab- Solid Color 색 판을 클릭- Opacity 값= 0
(Frame 과 image의 색상을 조화시키기)
“Inside” tab- “Solid Color” 색 판을 우측 마우스 클릭- 메뉴에서Eyedropper 선택 - Image 위를 마우스 Drag하면서 만족할 만한 색상이 되면 클릭
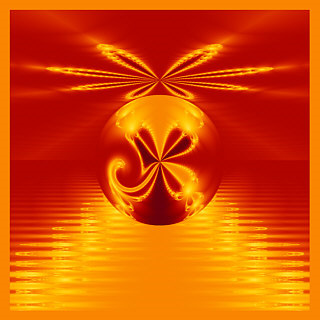
그 결과 Image는 다음과 같이 되었다.

####참고####
# Image 저장, 출력하기
저장: File- Save (Newton World)
File- Save Parameters (Newton World)
출력: File- Export Image
Name= Newton World
Type= jpg
Quality= 95
#참고: 평가 판으로 출력된 것은 Trial Version 경고 표시.
- 계속-
Facebook 댓글
25
2014-May
울트라프랙탈5.x 사용설명서(ultra Fractal Manual) -no2울트라프랙탈5x 를 밑에 있는 1차 4.03설명서 이어서 계속하겠습니다.
먼저 no-2 하기전에 첫번째 울트라프랙탈 4.03 설명서를 학습하고 이 장을 따라하기 바랍니다.
1.차 울트라프랙탈 설명서 보기
http://www.cgtool.com/xe/1428
울트라프랙탈 5.x 설명서
1차 설명서 이어 계속됩니다.
4. Layer 작업
① (저장 해둔 Fractal Image 불러오기)
File- Open- Phoenix Julia 1.ufr 선택
② (Layer tab 다루기)
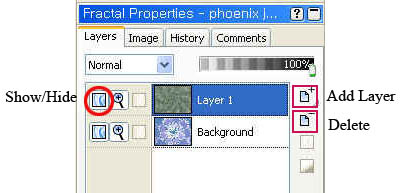
Fractal Properties 도구 창의 Layer tab 클릭
새 Layer를 추가하기 위해서 “Add Layer” Button 클릭

그러면 아래 Background와 그 위의 “Layer1”이 만들어졌다.
③ (Layer1에 색상 적용하기)
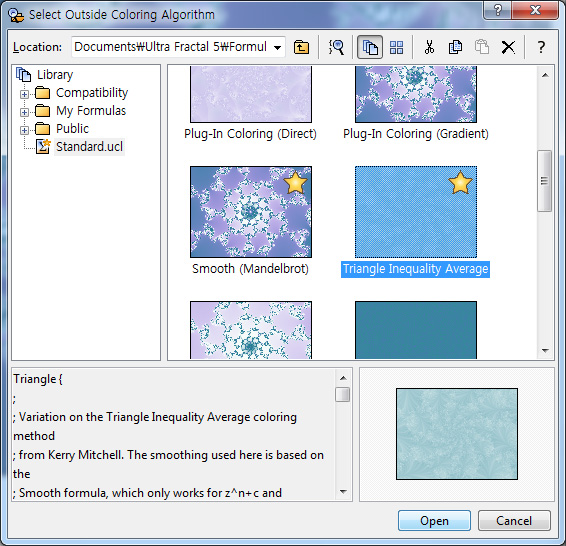
Layer Properties 작업 창의 “Outside” tab 클릭-오른쪽의 Browse Button 클릭- 열리는 창에서 우측 목록의 “Triangle Inequality Average” 선택- Open 클릭

④ (“Gradient Editor” 열기)
Fractal 메뉴- Gradient 선택 (또는 Tool Bar의 Gradient Button 클릭)
#Gradient 편집 창이 열린다. 동시에 Tool Bar에 Gradient 메뉴도 표시 된다.
⑤ (“맞춤 Gradient” 불러와서 적용하기)
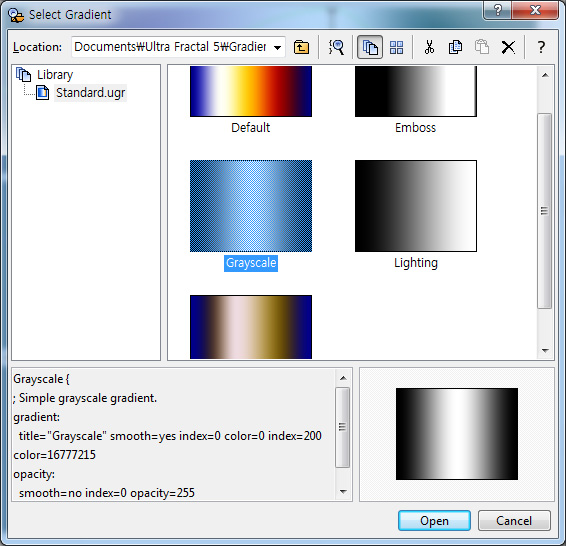
File- Replace 선택- 열리는 창 왼쪽의 Standard.ugr 선택- 오른쪽의 “Grayscale” 선택- Open 클릭
⑥ (“Outside” tab에서 변수 조절하기)
Layer properties 도구 창의 “Outside” tab에서
- Color Density 값을 1 로 변경
- Transfer Function 항에서 Linear 선택
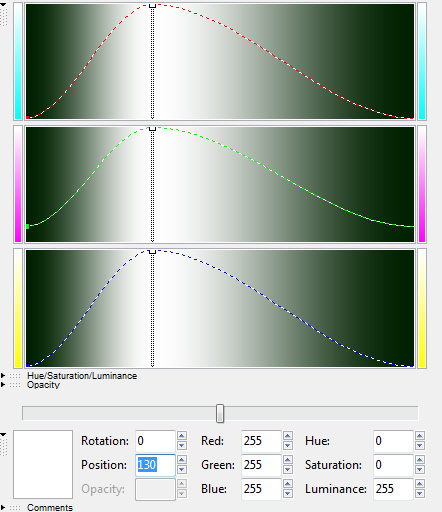
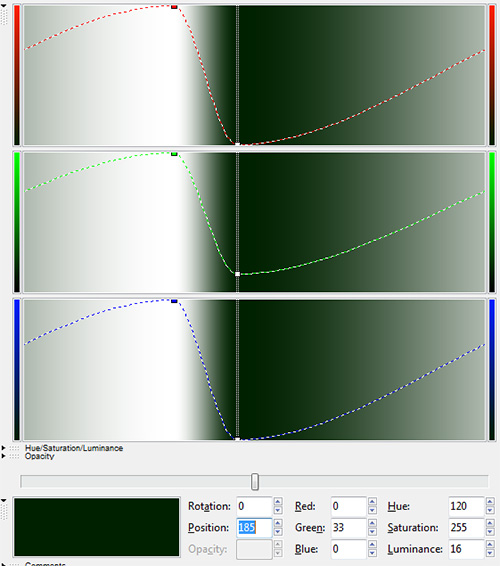
⑦ (Gradient 편집 창의 Control Points 다루기)
#참고: 현재 Gradient 편집 창의 색 판에는 두 개의 Control Sets (조절 점 그룹)이 보인다. 왼쪽 끝 Control Points Set은 각 색 판의 밑 바닥에 붙어 있고(Black Color 생성) 중간의 Control Points Set은 각 색 판의 상 변에 붙어 있다(White Color 생성)
- Control Points를 클릭하고 전후 좌우로 Drag하면서 Image의 색상 변화를 살펴본다.
- Control Point가 색 판 상 변에 붙으면 White Color를 생성한다.
- Control Point가 색 판 하 변에 붙으면 Black Color를 생성한다.
- Control Point가 색 판 안에 있으면 그 위치의 색을 생성한다.
⑧ (Control Data 창에 값을 입력하기)
- Control Data 입력 창에 다음의 “위치 값”을 입력한다
- White Control Points 클릭- Position 난에 130 입력
- Black Control Points 클릭- Position 난에 185 입력
그 결과 Fractal Image는 다음과 같이 바뀌었다.

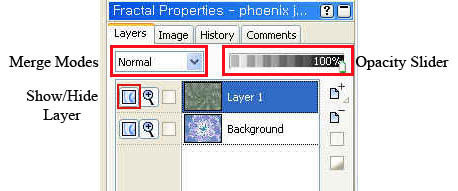
Fractal Properties 도구 창의 “Layer” tab을 보자.

※참고1:현재 두 개의 Layer가 있으나 작업 창에서는 상단의 Layer1의 Image만 보인다. 이 Layer의 Image가 100% 불투명하기 때문이다. 왼쪽의 Show/Hide Button을 사용하면 아래 Background Image를 볼 수도 있고 가리울 수도 있다.(Photoshop Layer와 비슷하다)
※참고2: Photoshop과 같은 두 개의 기능이 또 있다.
상단 왼쪽의 Merge Modes는 Photoshop의 색상 Mode이다. 그 오른쪽에는 불 투명도를 조절하는 슬라이더가 있다. 두 기능을 사용하면 상하 두 Layer의 색상 혼합과 이미지 합성 작업을 할 수 있다.
⑩ (세 번째 Layer 작업하기)
Layer1클릭- “Add Layer” Button 클릭(그 결과 Layer1과 똑 같은 Image의 Layer2가 추가 되었다)
Layer 이름을 작업하기 편리한 것으로 바꾸기로 한다.
Layer 이름을 우측 마우스 클릭- Rename 선택
Background= “Coloring” 입력 - Enter Key 클릭
Layer1= “Texture” – Enter 클릭
Layer2= “Web” – Enter 클릭
⑪ (맞춤 색상 불러와서 적용하기)
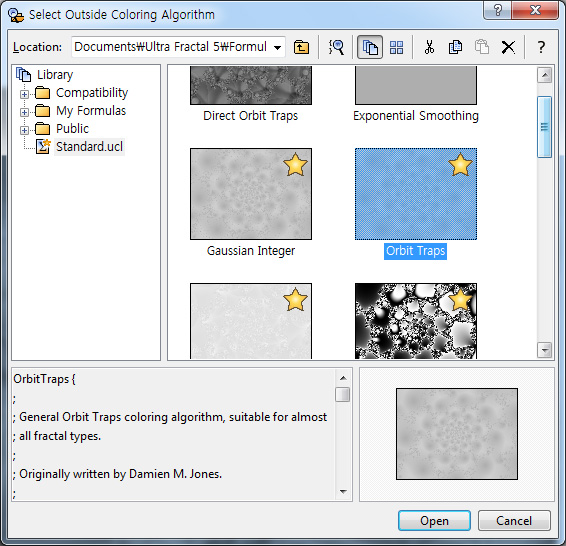
“Web” Layer 클릭- Layer Properties 도구 창의 “Outside” tab 클릭- “Browse” Button 클릭- 열리는 창 오른쪽 목록에서 “Orbit Traps” 선택- Open 클릭
⑫ (“Outside” tab에서 Gradient의 투명도 조절하기)
Color Density 값 = 5
Trap Shape 변수 = Rectangle 선택
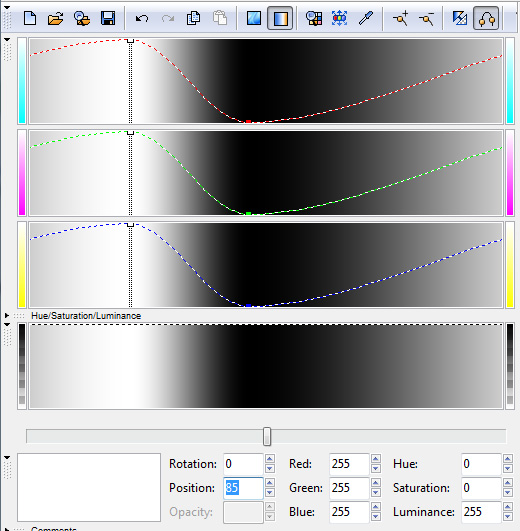
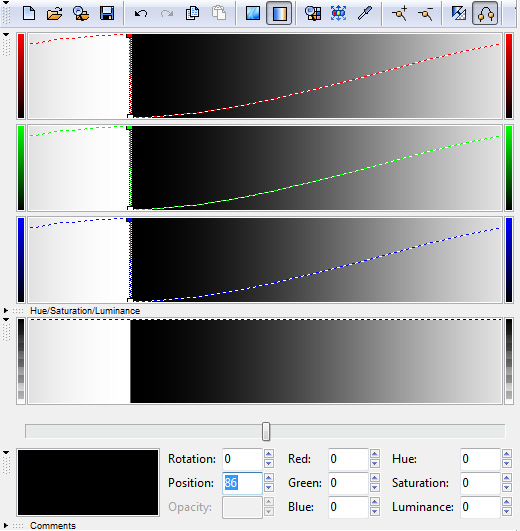
⑬ Fractal 메뉴- Gradient 선택(또는 Tool Bar의 “Gradient” Button 클릭)
상단 RGB Color Bar에서:
White Control Points 클릭- Position 값= 85 입력 (또는 Drag)

Black Control Points 클릭- Position 값= 86 입력 (또는 Drag)

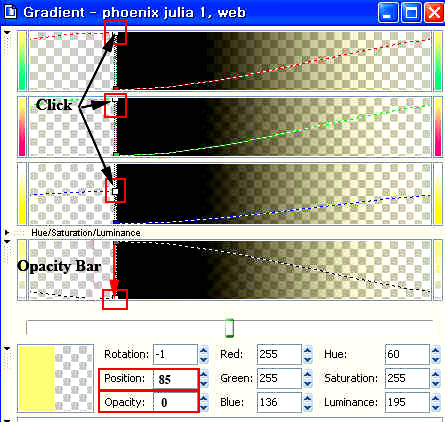
⑭ (“Link Color and Opacity” 기능을 사용하여 색상 조절과 투명도 조절을 연동시켜 한꺼번에 하기)
먼저 Gradient 편집 창 좌측의 작은 3각형을 클릭하고 Opacity Bar를 확장한다.
Gradient 메뉴의 “Link Color and Opacity” 선택
상단 RGB Color Bar에서:
White Control Points Set 클릭-
하단 Opacity Bar의 동일한 Control Point 클릭- 제일 아래 밑 변까지 Drag(또는 Control Data 입력 창의 Position 값에 85 입력)

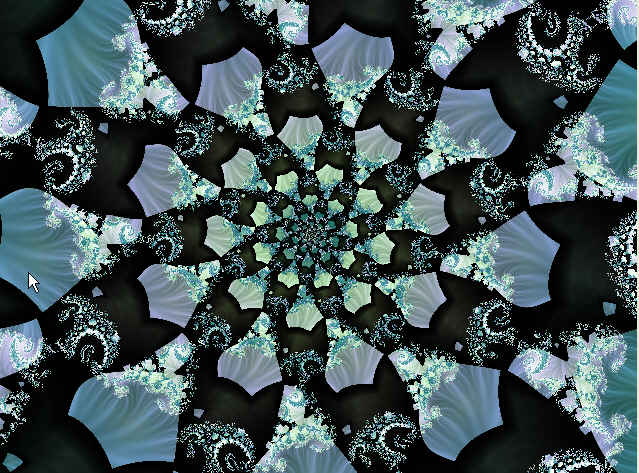
그 결과 Image는 다음과 같이 바뀌었다.

⑮ (Control Points 만들기)
Gradient 편집 창을 우측 마우스 클릭- 메뉴에서 Insert 선택(그러면 마우스 커서가 Insert 도구로 바뀐다)- Black Control Points의 오른쪽 빈칸 클릭(그러면 새 Control Point Set이 만들어 진다)
하단의 Control Data 입력 창에 아래와 같이 값을 입력:
Red=0, Green=0, Blue=0
Position=115
Opacity=255
위와 같이 다시 한번 편집 창 우측 마우스 클릭- Insert 선택- 색 판의 빈 공간 클릭(Control Point Set 생성)하고
하단의 Control Data 입력 창에 아래와 같이 값을 입력.
Red=255; Green=255, Blue=255
Position=116
Opacity=0
※참고: 위 Red, Green, Blue 값이 모두 0 이고 Opacity 값이 255가 되면 115 위치의 Control Points는 100% 불투명 이다. 반대로, RGB 값이 모두 255 이고 Opacity 값이 0 이 되면 116 위치의 White는 100% 투명하게 된다.
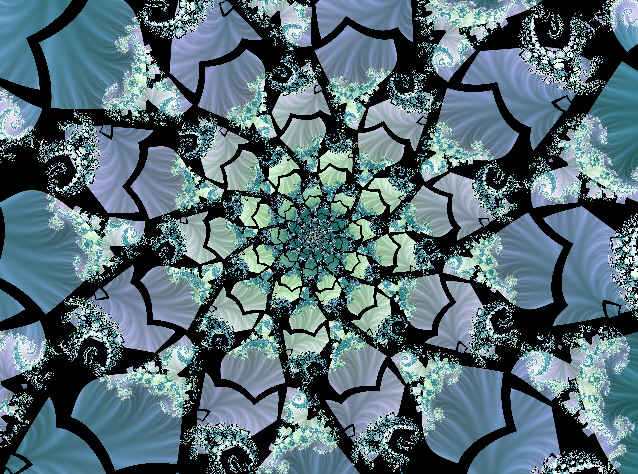
※ 그 결과 Image는 다음과 같이 바뀌었다.

# File- Save (이름= Phoenix Julia 2)
여기까지 두번째 Tutorial 입니다.
- 계속-
Facebook 댓글
12
2014-May
Splits-Cylinder Tutorial
http://lindelokse.deviantart.com/art/Splits-Cylinder-Tuto-for-Apo-210366882
Apophysis 영문 튜토리얼들을 하나씩 만들어 보고 있습니다. 나름대로 만들면서 한글로 쉽게 설명하고자 하지만 프랙탈의 특성으로 인하여 저 또한 상당히 설명하기 어려운 부분이 있습니다.
만드는 설정값이나 상황에 따라 미묘한 차이가 있어 각자의 운(?)에 맡기는 부분도 있음을 미리 알립니다.^^
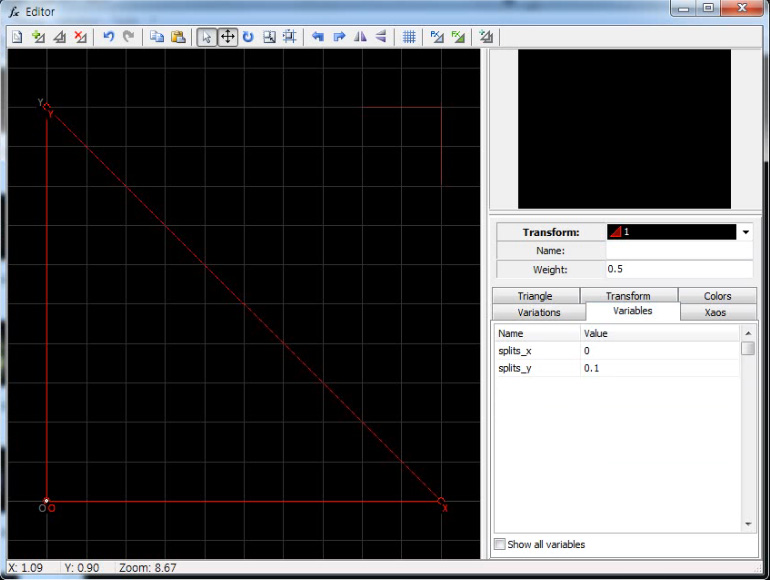
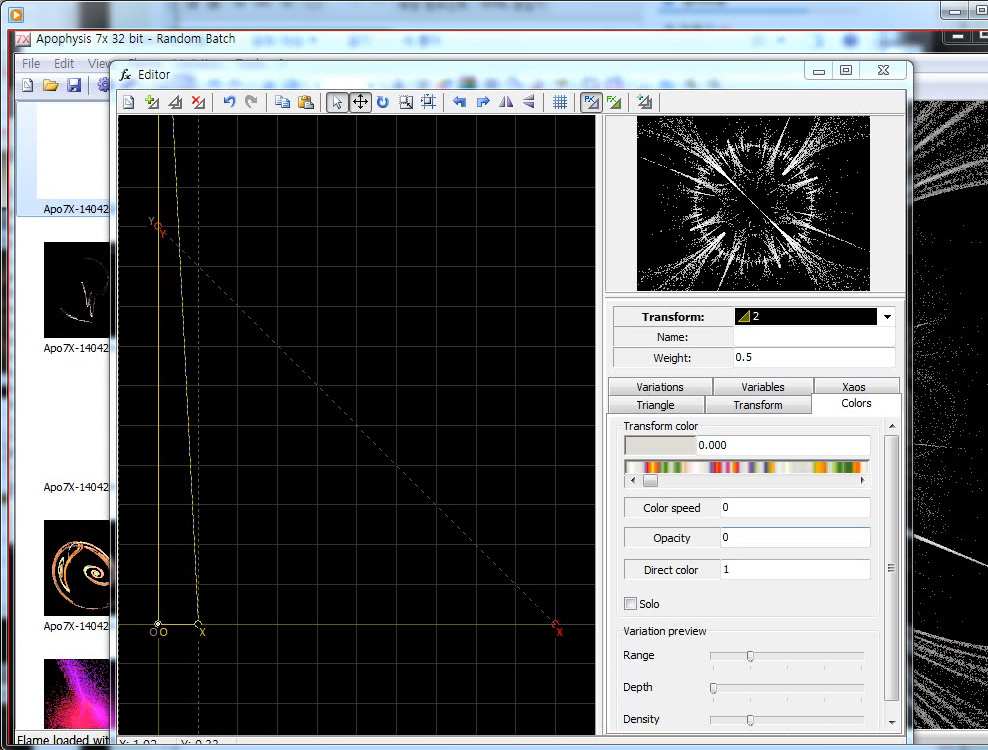
Step1)

아래와 같이 세팅합니다.
Variations tab에서
- linear = 0
- splits = 1
Variables tab에서
- splits_x = 0
- splits_y = 0.1
weight = 100
color speed = 0.937
* 미리보기에서는 아직까지 아무 반응이 없습니다. 너무 걱정하지 마세요^^
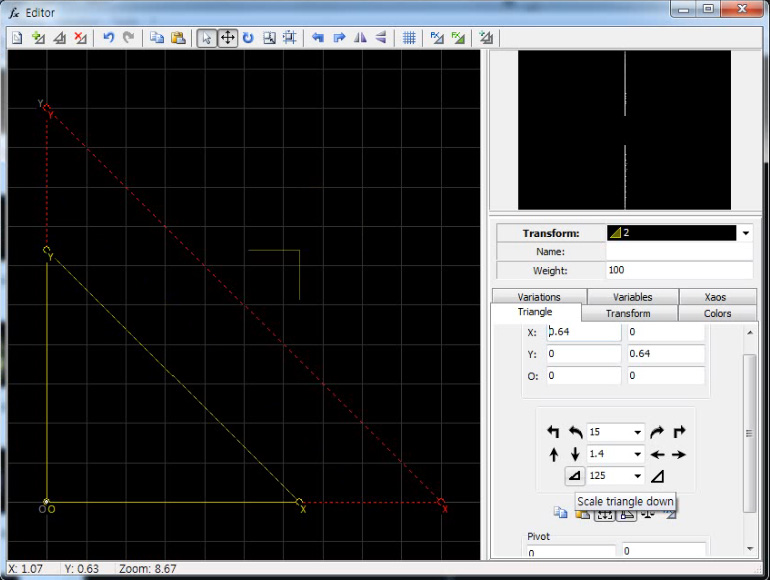
Step2)
Fx 에디터에 상단 좌측에서 두번째 Add transform(+표시가있는 삼각형) 아이콘을 클릭하여 새로운 삼각형을 추가합니다.(노란색이 생성됩니다)
Variations tab에서
- linear = 0
- splits = 1
Variables tab에서
- splits_x = 0
- splits_y = 0.1
weight = 100
color speed = 0.95

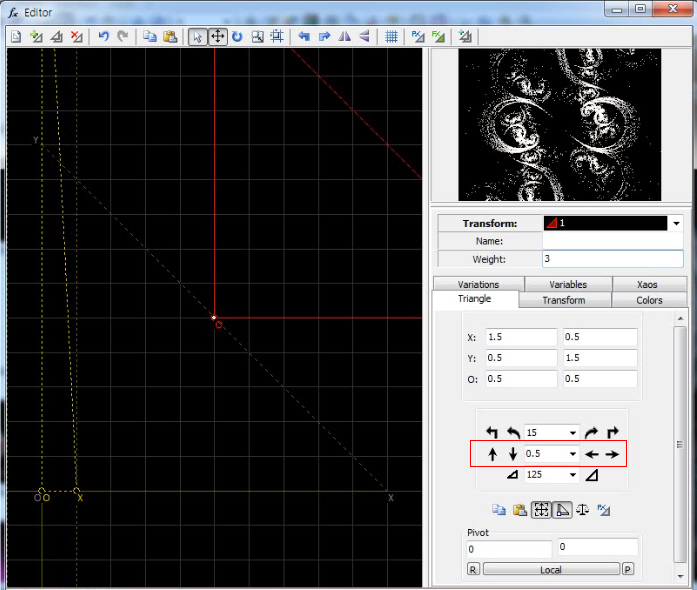
위 그림과 같이 Triangle tab으로 가서 스케일을 125로 입력하고 숫자 왼쪽의 작은 삼각형을 두번 눌러서 축소합니다.
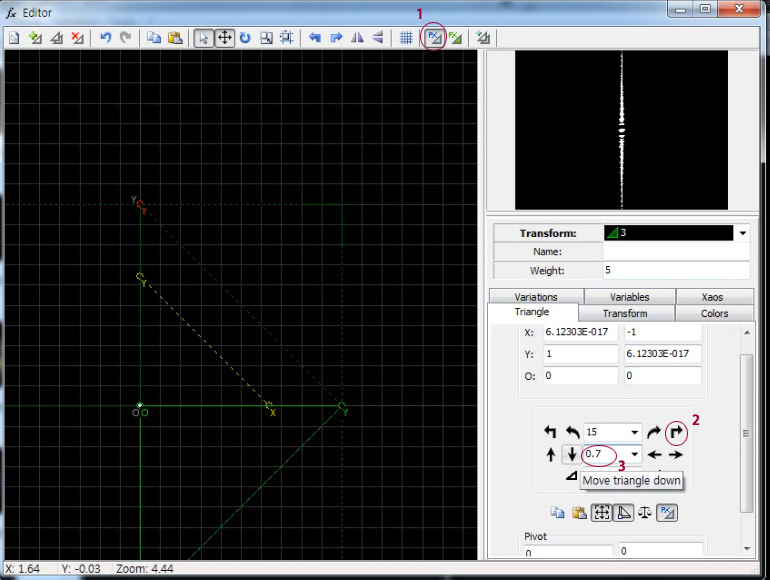
Step3)
Fx 에디터에 상단 좌측에서 두번째 Add transform(+표시가있는 삼각형) 아이콘을 클릭하여 새로운 삼각형을 추가합니다.(녹색이 생성됩니다)
Variations tab에서
- linear = 0
- cylinder = 0.03
- gaussian_blur = 0.005
- pre_blur = 0.5
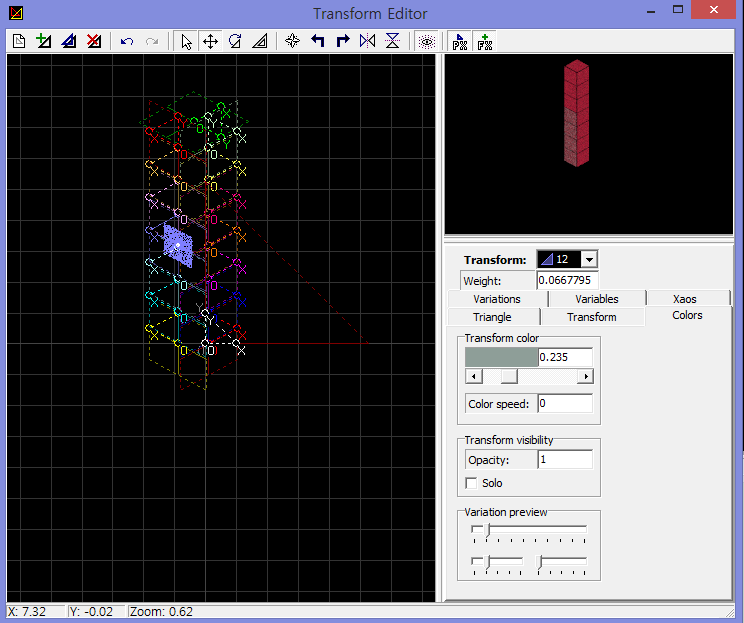
Color tab에서
- weight = 5
- color speed = 0
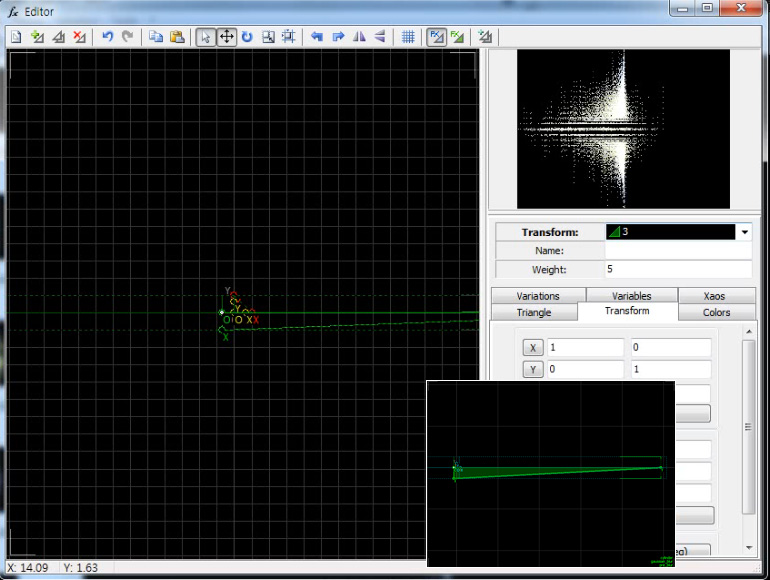
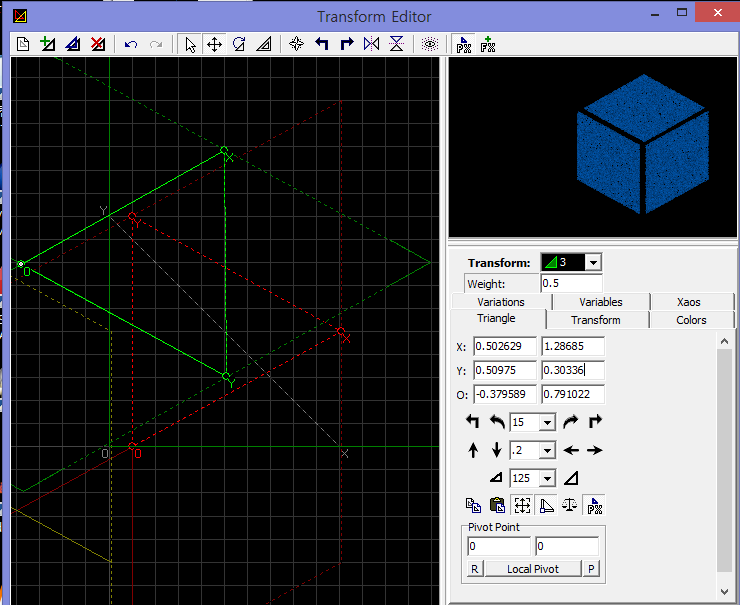
아래 그림과 같이 3번 삼각형(녹색)이 선택된 상태에서 상단 PX 모양의 Post-Transform 버튼을 클릭합니다.
Triangle Tab에서 시계방향으로 90도 회전을 시킵니다.

위 그림에서 1, 2, 3 번 순서대로 진행합니다.
3번 0.7를 입력한 후 -> 버튼을 1번 눌러 왼쪽으로 이동시킵니다.

위그림과 같이 3번 삼각형 우측 꼭지점을 잡아당겨 임의로 늘어 뜨립니다.
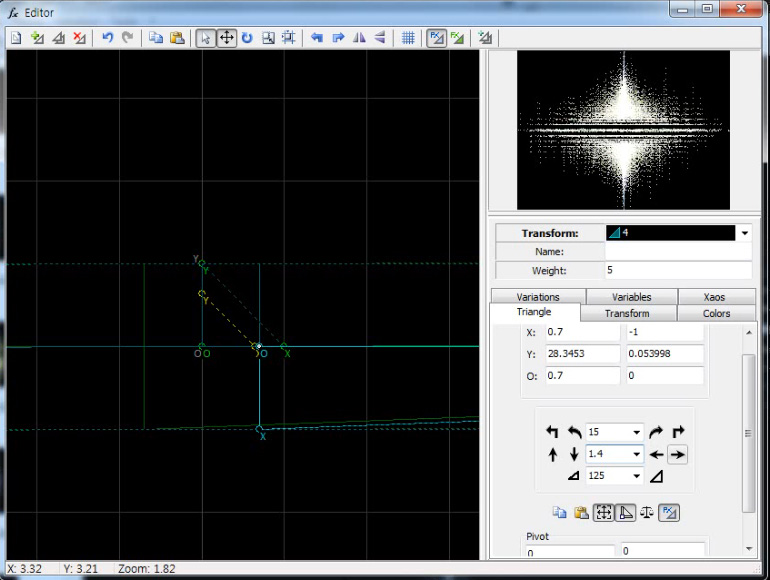
3번 삼각형을 선택하고 상단 아이콘 작은 삼각형 2개가 겹쳐져 있는 Duplicate transtorm 클릭하여 3번 삼각형을 복사합니다.
이렇게 4번 삼각형에 다음과 같이 설정합니다.
Variations tab에서
- cylinder = 0.03
- gaussian_blur = 0.005
- pre_blur = 0.5
Color tab에서
- weight = 5
- color speed = 0
현재 우리는 파이프(pipe) 모양을 만들어 가고 있습니다.
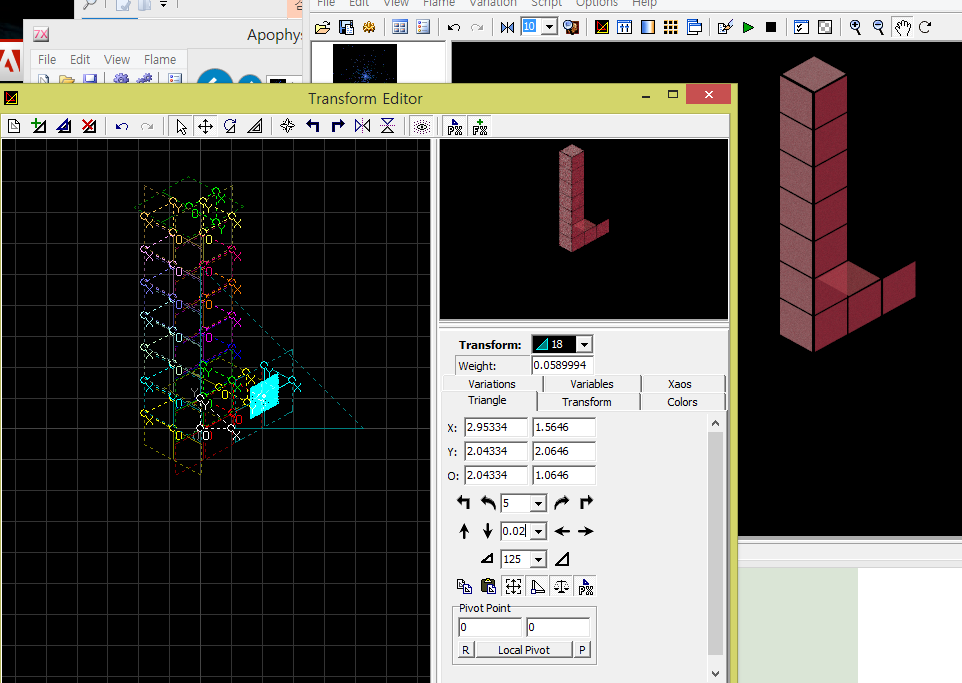
4번삼각형을 선택된 상태에서 Post Transtorm 아이콘을 클릭합니다.
Triangle tab에서 move영역에 1.4를 입력 후 오른쪽(->) 이동 버튼을 클릭합니다.

Step4)

위의 그림과 같이 Xaos 탭에서 설정값을 각각 삼각형의 셋팅에 맞추어 변경합니다.
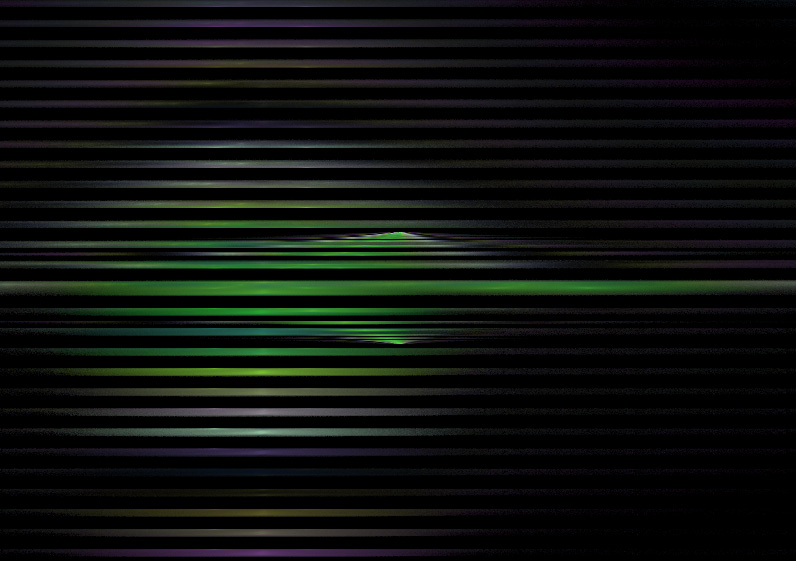
수고하셨습니다.
지금까지 작업을 했다면 무언가가 만들어졌을 겁니다.
저는 아래와 같은 이미지를 만들었습니다. 각자 만드는 사람의 상황에따라 컬러나 모양이 조금씩 다를것입니다.

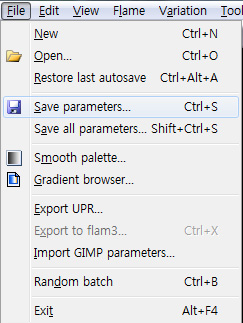
지금까지 한 작업을 저장합니다.

기본 프레임(Flame)은 앞으로 다양하게 응용되기 때문에 저장을 꼭 해두시기 바랍니다.
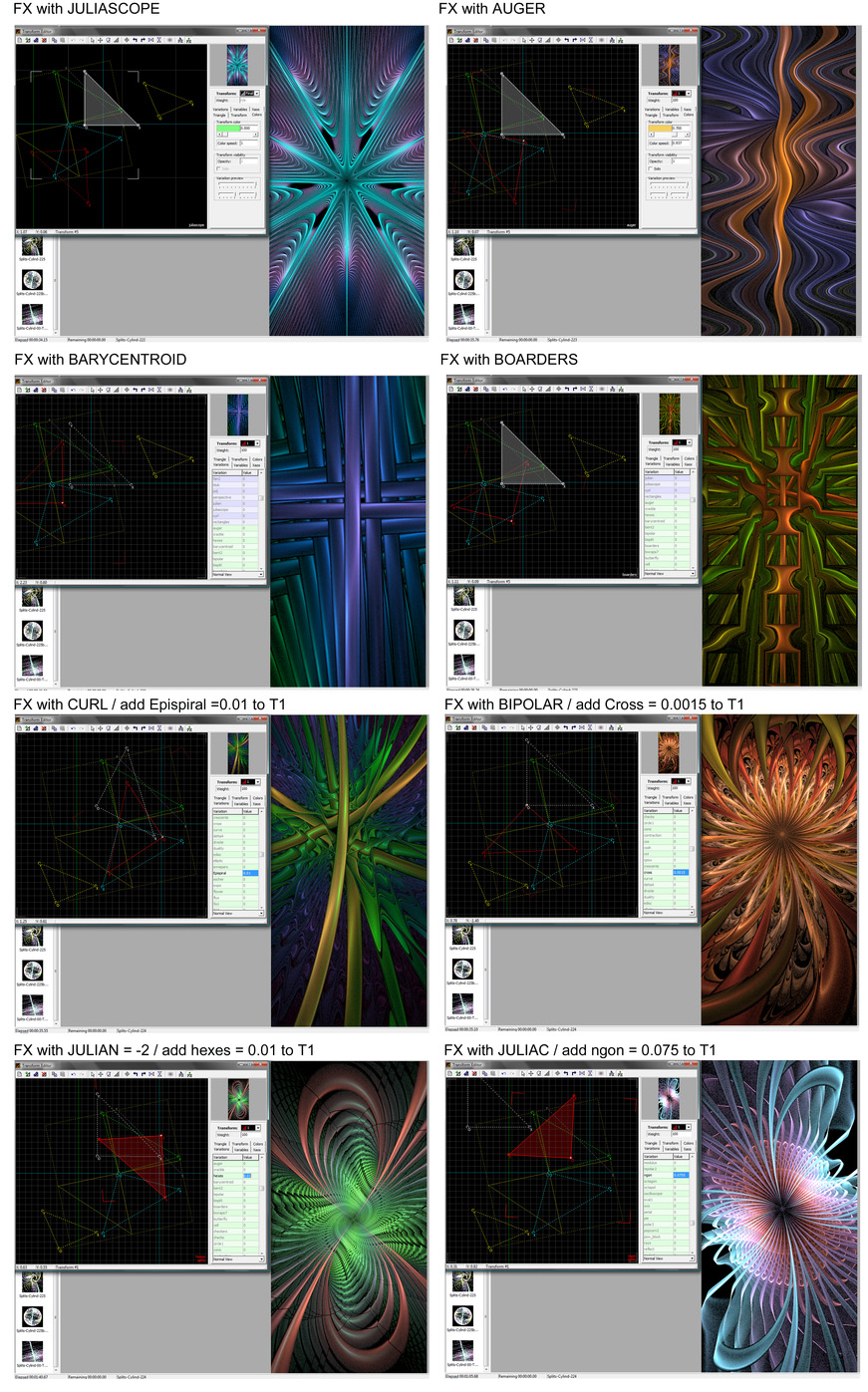
추가 응용하기




** barycentroid 플로그인은 첨부합니다.
Facebook 댓글
28
2014-Apr
Built-in 만들기

http://guagapunyaimel.deviantart.com/art/Built-in-Creativity-Apophysis-Fractal-Tutorial-285187659
step1.
이번 튜토리알에는 추가적인 플로그인이 필요하지 않습니다.
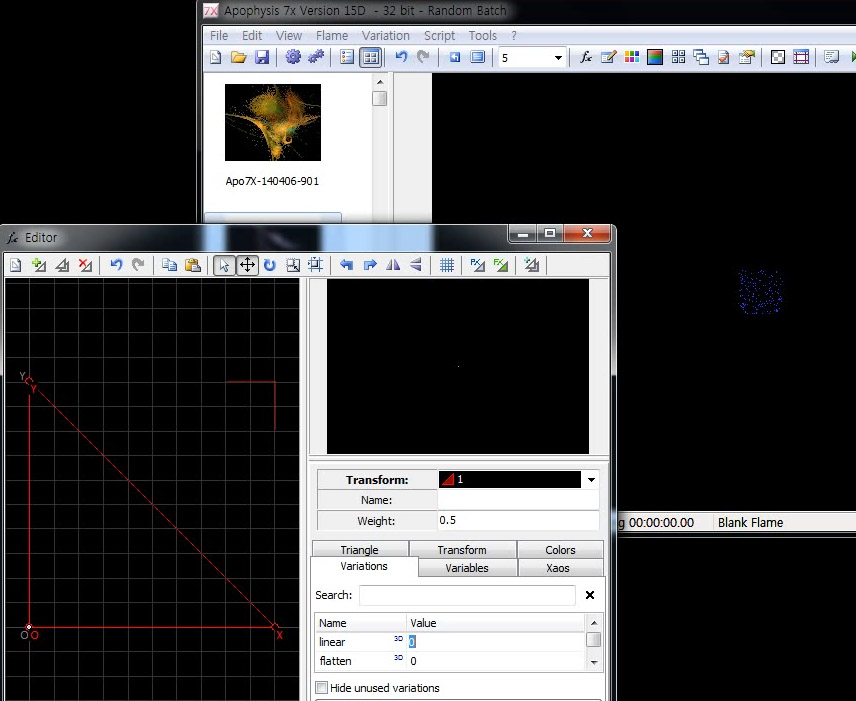
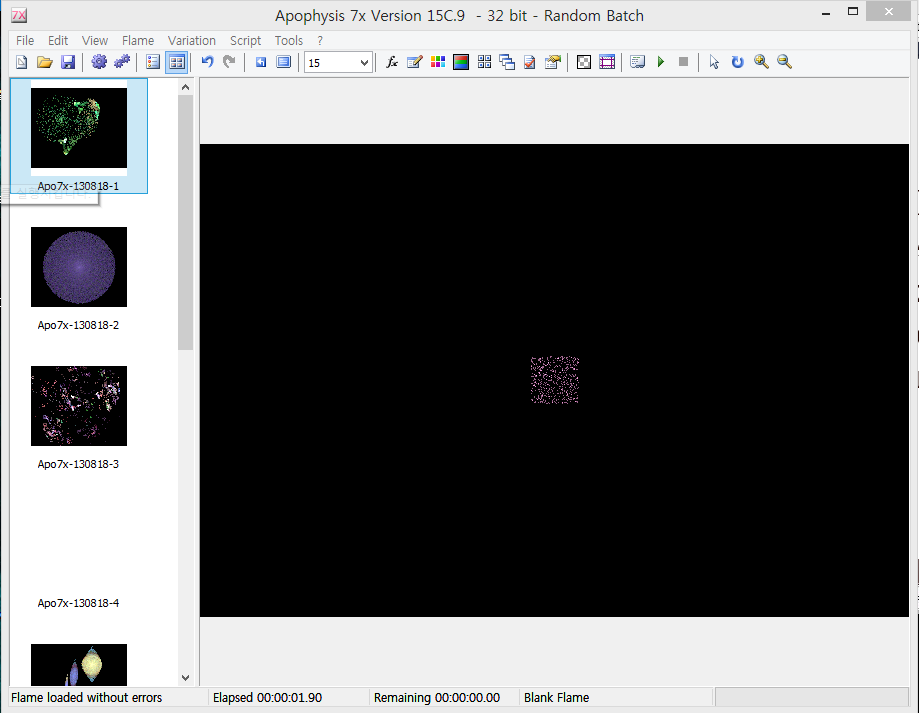
-Apophysis7을 실행하고 아래 그림과 같이 editor(fx)를 실행합니다.
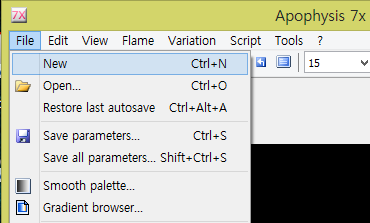
-editor창이 열리면 맨 왼쪽 아이콘을 클릭하여 빈(blank) 창을 엽니다.
-editor창 상단의 +삼각형 아이콘을 클릭하여 아래 그림과 같이 새로운 Flame 생성합니다.

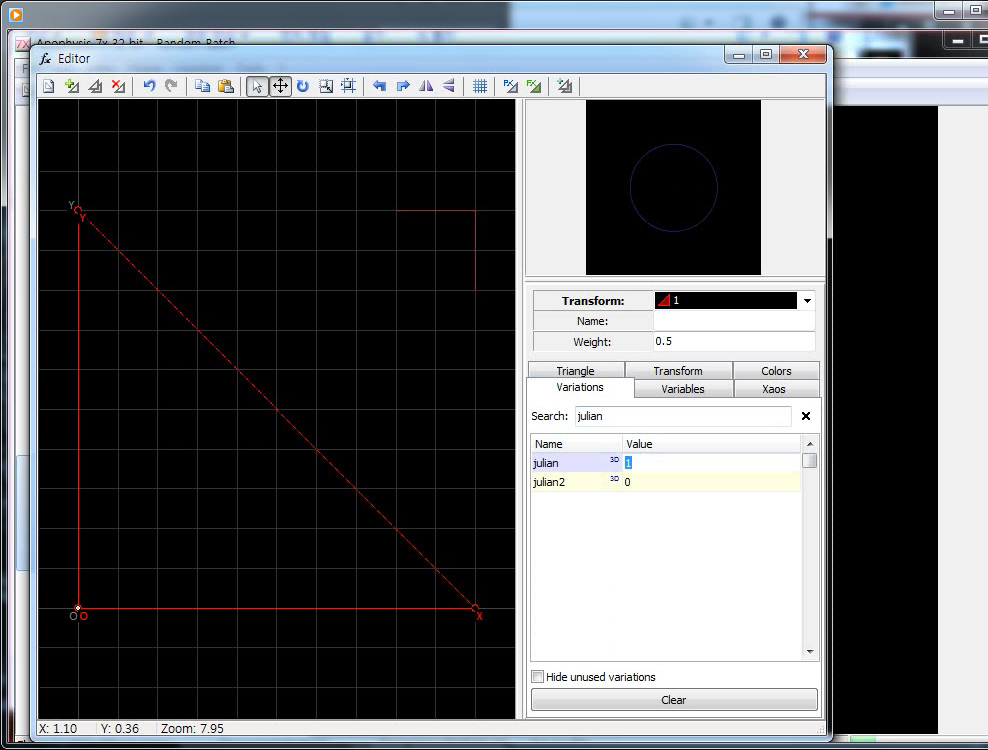
첫번째 만든 삼각형의 설정값을 아래와 같이 입력합니다.
- Variation 탭
-Linear 3d = 0
-Julian = 1
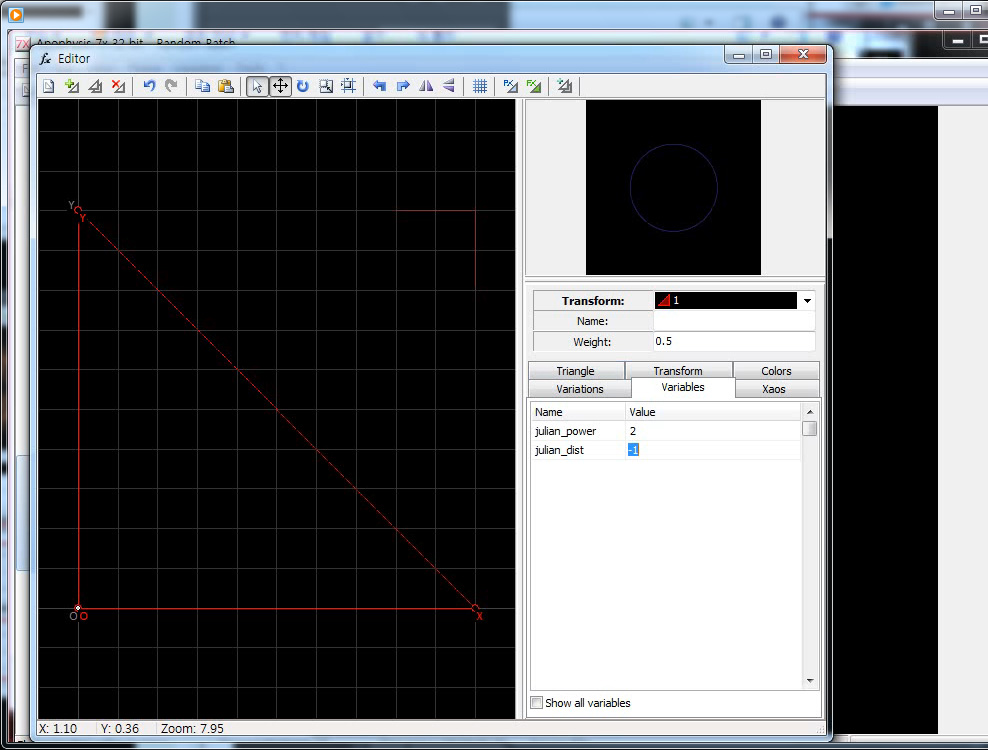
step2
계속해서 Variables 탭
- julian_power = 2
- julian_dist = -1

step3
이제 두번째 삼각형을 만들어보도록 하겠습니다.
editor 상단의 녹색 + 삼각형을 클릭하여 새로운 삼각형을 만듭니다. 이때 삼각형은 자동으로 노란색으로 설정이 됩니다.
노란 삼각형이 만들어지면 아래 그림과 같이 설정값을 입력합니다.
- variation 탭
- linear 3d = 0
- polar = 1
- pre_blur = 0.1
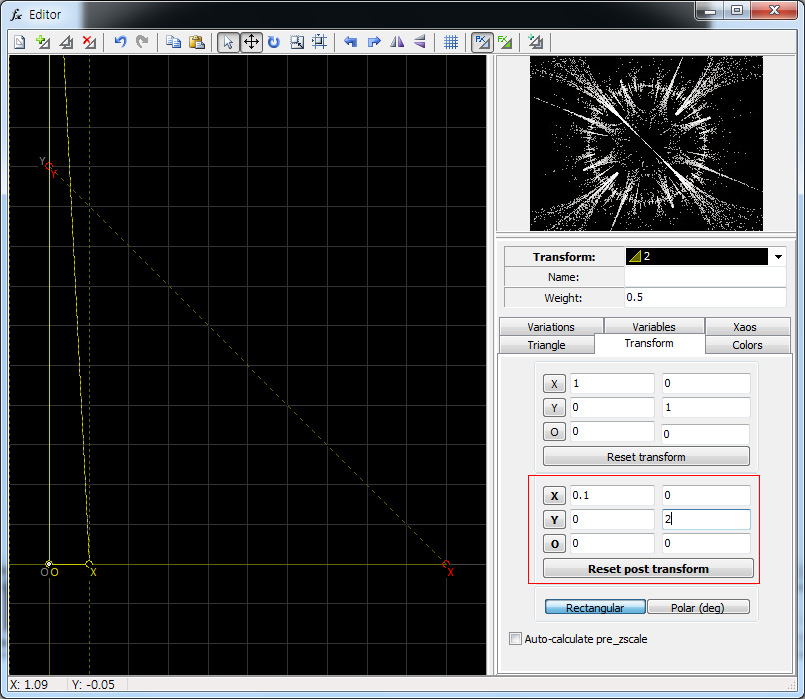
설정값을 넣었다면 아래 그림처럼 editor 상단 우측의 아이콘 중에서 post-transform 탭을 클릭하여 x,y 설정값을 넣습니다.
![]()
X = (0.1, 0)
Y = (0, 2)

step4
노란색 삼각형이 선택된 상태에서 Color 탭의 Opacity = 0 으로 설정합니다.

step5
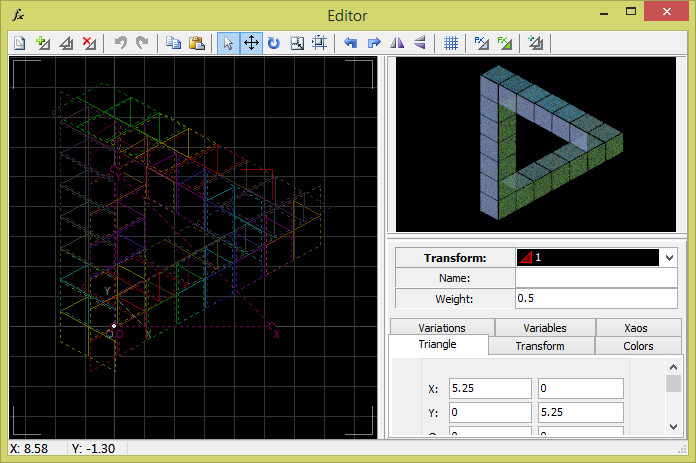
1번 삼각형(빨간색)을 선택한 후 Triangle 탭으로 가서 아래 그림처럼 설정합니다.
- Triangle 탭
- Weight = 3
- up = 0.5
- right = 0.5
각각 위 & 오른쪽으로 한번씩 화살표를 클릭하여 이동시킵니다.

step6
Final-Transform을 클릭합니다.
![]()
linear 3d = 0
spherical = 1
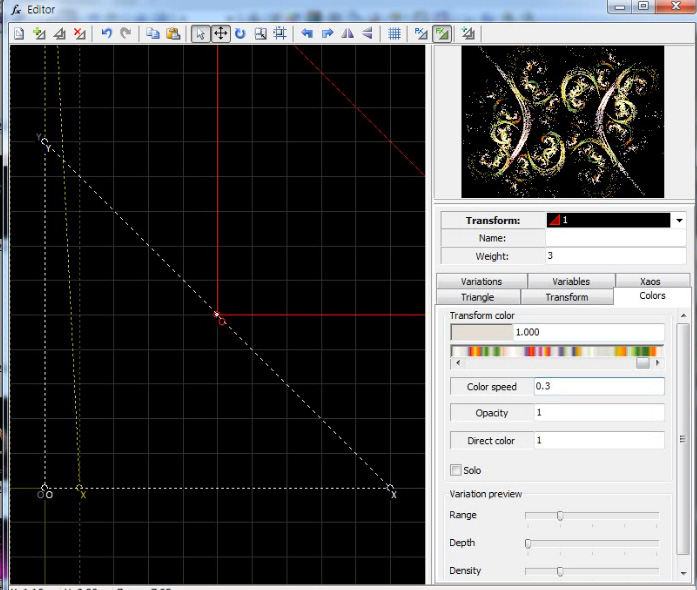
step7
1번 삼각형(빨간색)을 선택합니다.
Color 탭에서
- color = 1
- color speed = 0.3 ~ 0.5

완료된 것을 랜더링하여 최종 이미지로 만들어 내면 됩니다.
다양한 변화를 주기위해서는 다른 플로그인의 값등을 대입하면 더 멋진 작품을 만들수 있습니다.
각자 변화를 주어 자신만의 Built-in 이미지를 만들어 보싶시오.
Facebook 댓글
07
2014-Apr
꽃 만들기
http://lindelokse.deviantart.com/art/Apophysis-Blooms-Tutorial-188121276
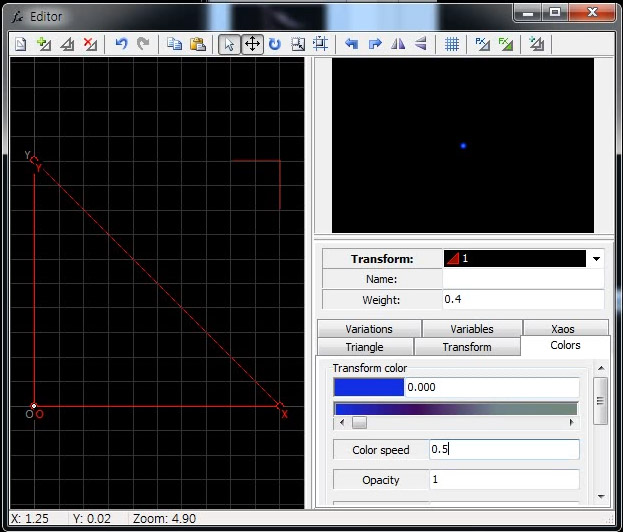
Step1
위에서 언급한 바와같이 Apophysis7 과 plugin cross & waves2가 필요합니다.
이 플로그인은 Apophysis7을 설치가 되면 자동으로 포함이 되지만 Apophysis7이하 버전 또는 없는 분을 위해 첨부를 하였으니 참고 하기 바랍니다.
-Apophysis7을 실행하고 아래 그림과 같이 editor(fx)를 실행합니다.
-editor창이 열리면 맨 왼쪽 아이콘을 클릭하여 빈(blank) 창을 엽니다.
-editor창 상단의 +삼각형 아이콘을 클릭하여 아래 그림과 같이 새로운 Flame 생성합니다.

자그럼 위의 그림과 같이 빨간색 삼각형 flame이 만들어 집니다.
그럼 설정값을 넣어 보도록 하겠습니다.
- Variation 탭
- linear : 0
- gaussian blur : 0.3 ~ 0.7
- Color 탭(아래그림 참조)
-weight : 0.4 ~0.8
-transform color : 0
-color speed : 0.5 ~0.8

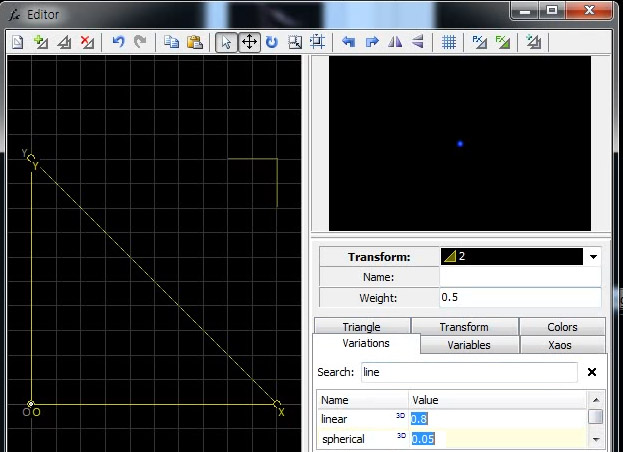
Step2
이제 두번째 삼각형을 만들어보도록 하겠습니다.
editor 상단의 녹색 + 삼각형을 클릭하여 새로운 삼각형을 만듭니다. 이때 삼각형은 자동으로 노란색으로 설정이 됩니다.
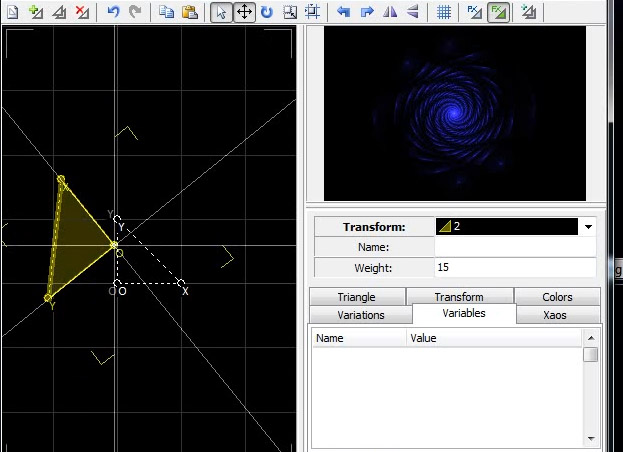
노란 삼각형이 만들어지면 아래 그림과 같이 설정값을 입력합니다.
- variation 탭
-linear : 0.8 ~1.2
-spherical : 0.05 ~ 0.2
-color 탭
-weight : 15 ~ 25
-transform color : 0.1 ~ 0.3
-color speed : 0.8 ~ 0.95

Step3
이렇게 1번 삼각형(빨간색) 과 2번 삼각형(노란색)의 값을 입력했다면 거의 반은 진행이 되었다고 보면 됩니다.^^
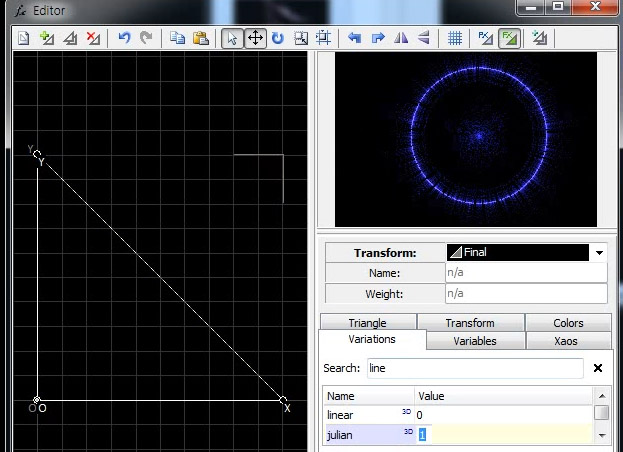
이제 마지막 하나만 추가로 만들어 보도록 하겠습니다.
editor(fx) 창 상단 우측에 있는 FX비슷한 녹색삼각형을 클릭합니다.
이 삼각형을 final tramsform 이라고 합니다.
-variation 탭
-linear : 0
-julian : 1

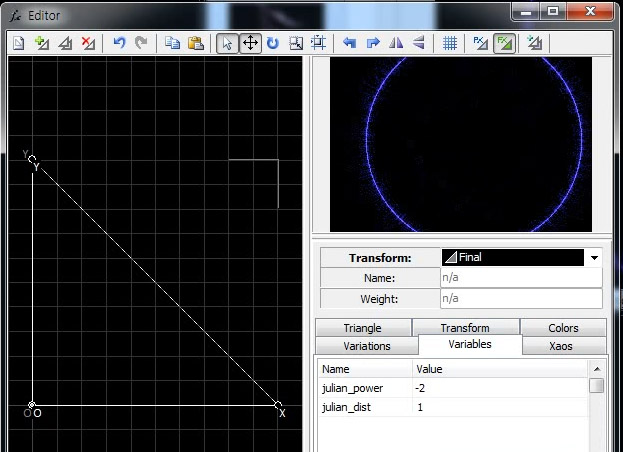
-variables 탭
-julian_power : -2

Step4
이제부터 본격적으로 꽃을 만드는 작업으로 들어가겠습니다.
아래 그림처럼 2번 삼각형(노란색)을 선택해서 그리과 같이 회전과 크기를 변화시켜 보십시오.
이부분은 프랙탈속성이 그렇듯이 각각 사용자의 마우스를 컨트롤하는 힘과 설정값에 따라서 서로다른 꽃잎들이 만들어 진다는 점을 상기 하기 바랍니다.
제가 만든것과 똑같은 꽃잎은 만들기 힘들것이며 각각 만드는 사람마다 조금씩 다른 꽃잎이 생성될 것입니다.
그러나 밑에 그림과 같이 노란색 2번 삼각형을 키울수로 소용돌이 현상이 나타날것입니다.
밑에 있는 그림처럼 된다면 다음 단계로 넘어 가기 바랍니다.

Step5
노란 삼각형(2번삼각형)의 크기로 원래보다 밑에 그림과 같이 110~150배 정도 키웁니다.(위에서 키웠다면 그냥 진행하세요)
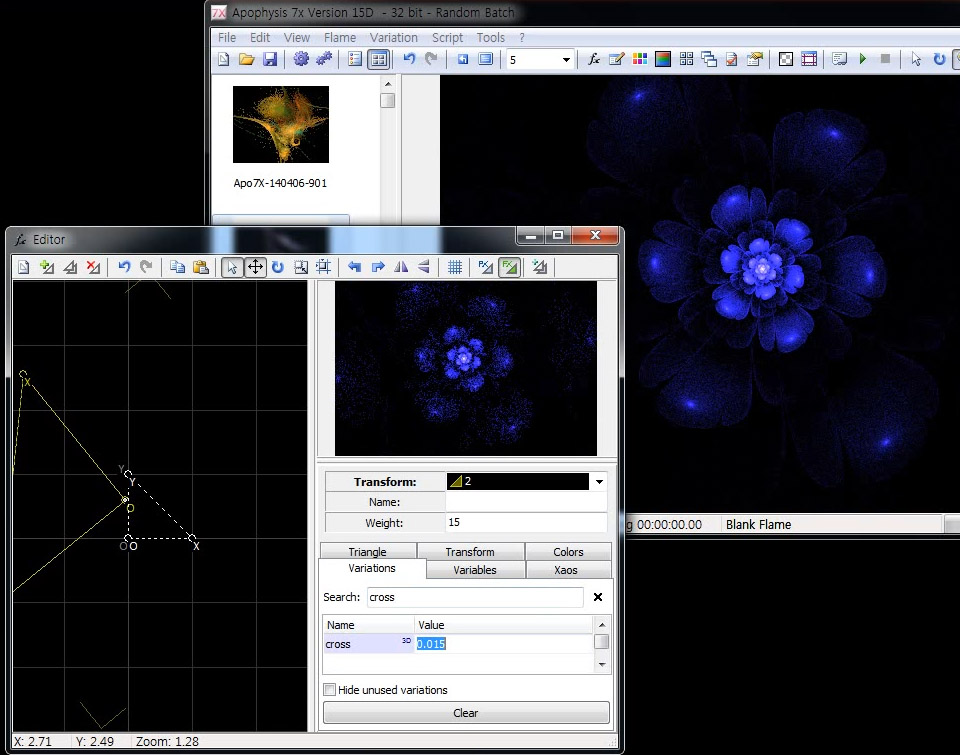
이제 처음 준비물로 언급했던 plugin(플로그인) cross값을 2번 삼각형에 넣어 보도록 하겠습니다.
-variation
-cross : 0.015 ~0.035

* 앞에서도 언급했듯이 각각 사용하는 user마다 설정값이 다르게 적용되므로 다양한 값을 넣어 보도록 합니다. 두려워하거나 지금 한 상태가 아까워 새로운 값을 입력하기를 주저하지 말고 다양하게 시도를 해보기 바랍니다. 사람의 얼굴이 다르듯 정말 아름다운 꽃입이 각각의 사람의 느낌대로 나타날것입니다.
여러분은 아름다운 프랙탈 꽃에 서서히 매료될것입니다. ^^
이시점에서 충분히 다양한 값을 테스트 했다면 다음으로 넘어 갑니다.
아.. 하다가 Undo(Ctrl + Z)를 하면 뒤로 돌아가는 것 알죠? 이곳에서 유용하게 활용하게 활용해보세요~~
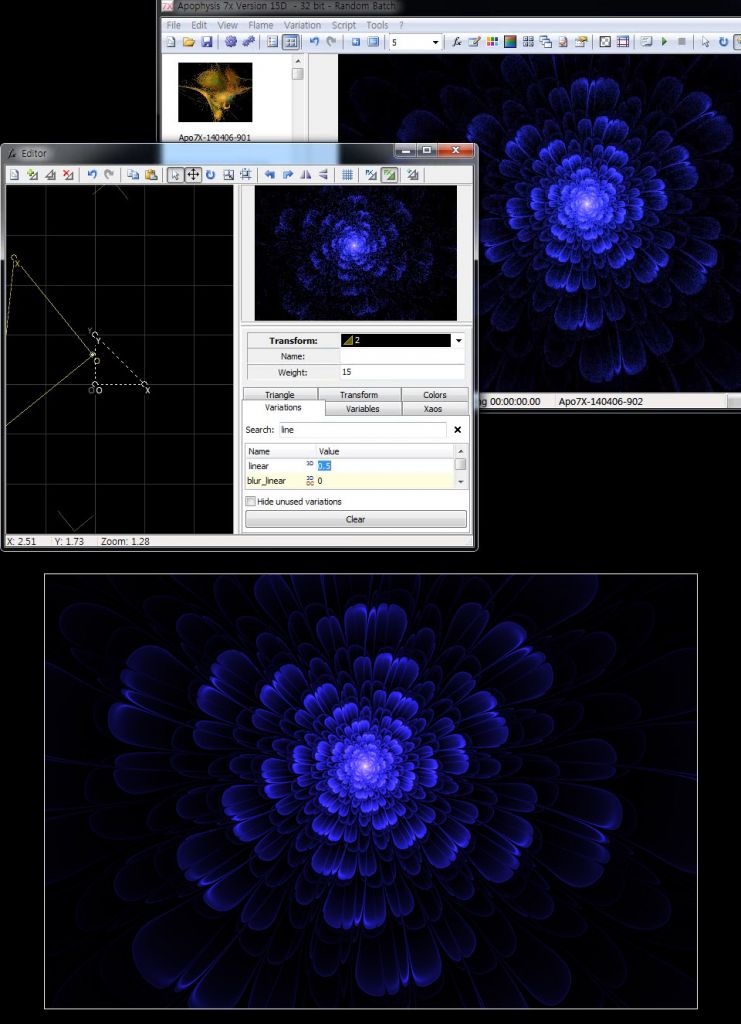
참고로 필자는 아래 샘플과 같이 몇가지 변화를 시도해보았다.
linear : 0.5 변화를 주고 랜더링을 걸어보았다. 아래 그림을 참고 하기 바란다.

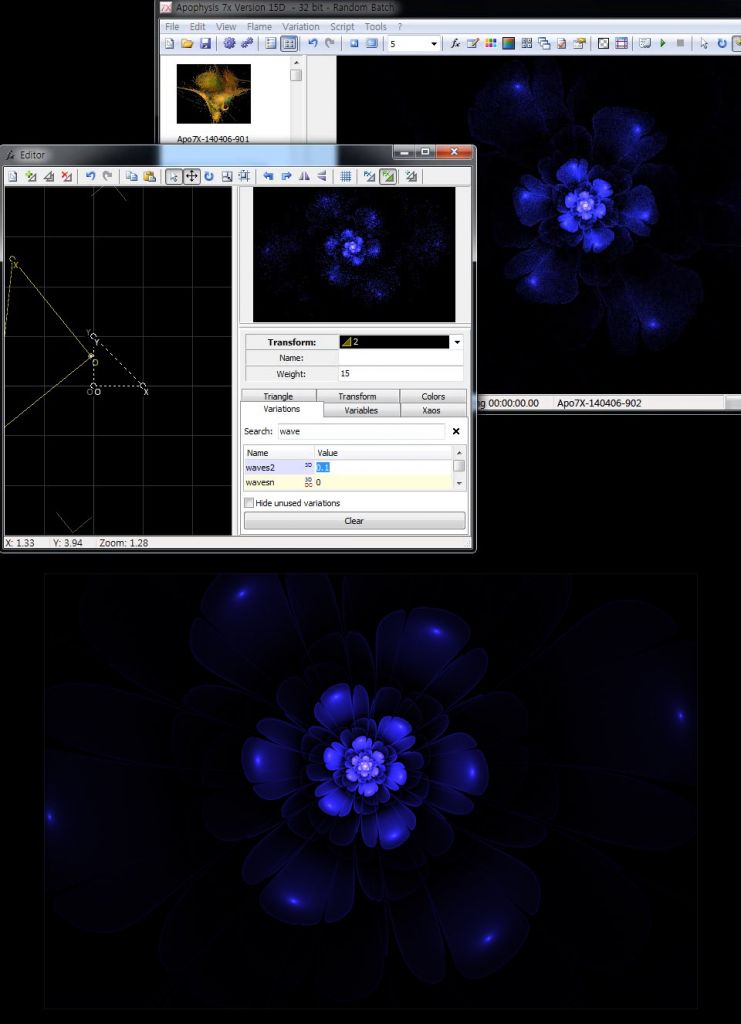
앞에서 언급했던 또하나의 plugin(플로그인) waves2 값을 2번 삼각형에 넣어 보도록 하겠습니다.
waves2 : 0.1
물론 이값도 여러분의 생각대로 임으로 높여서 활용해보기 바랍니다.

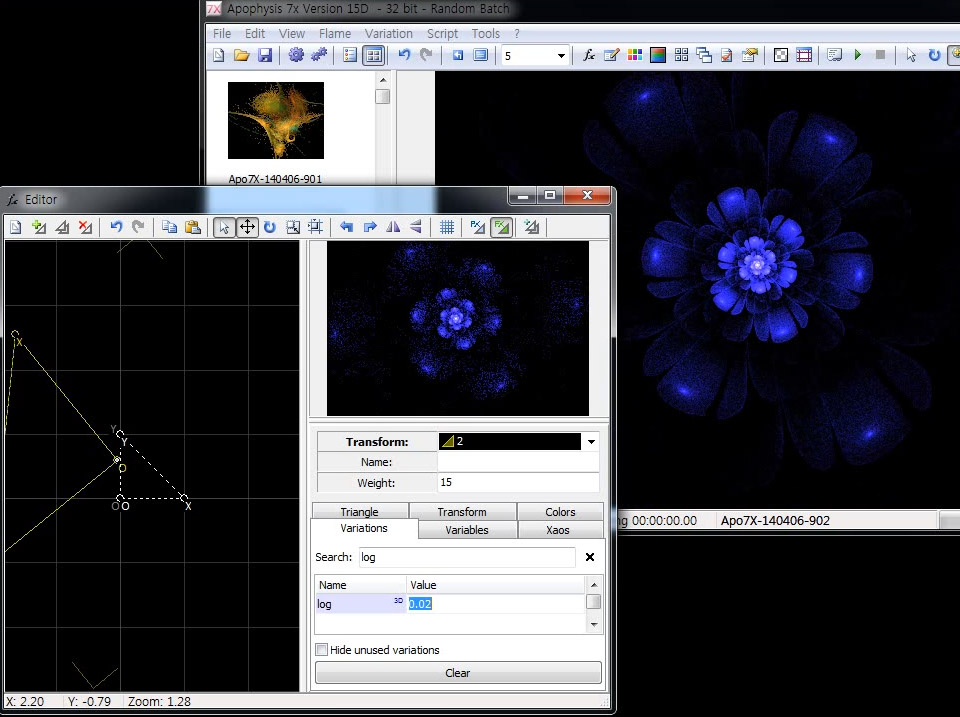
추가적으로 log, fan2, polar, polar2 들의 설정값을 넣어보고 다양한 변화를 테스트 해보기 바랍니다.
설정값들에 의해서 느낌이 다른 꽃잎들이 만들어 질 것입니다.

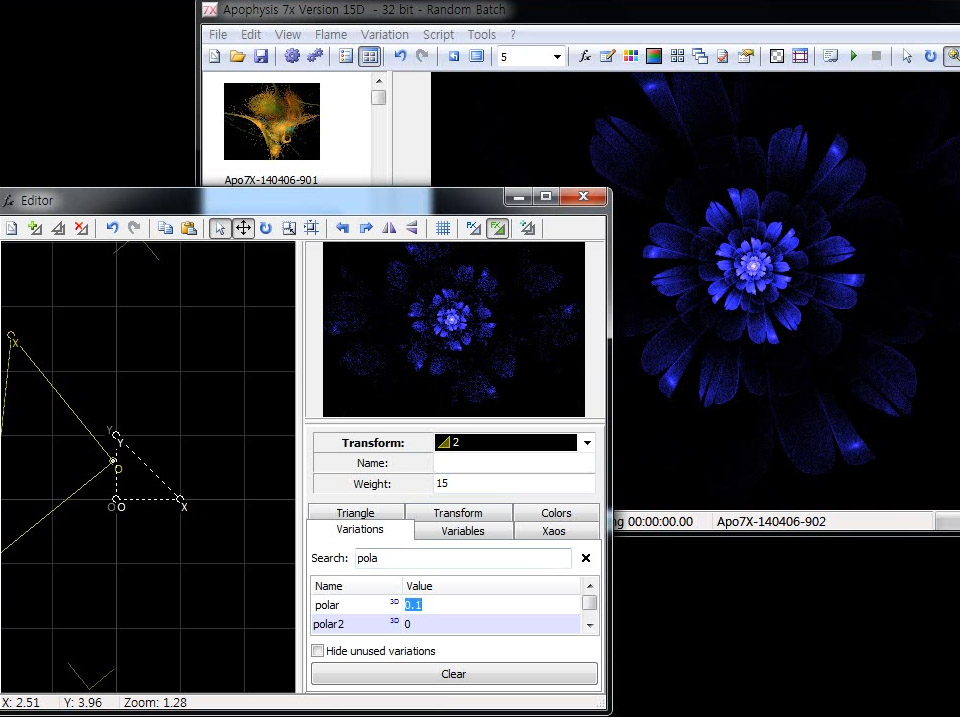
polar

지금까지 잘 따라왔다면 고급 설정으로 넘어 가보도록 하겠습니다.
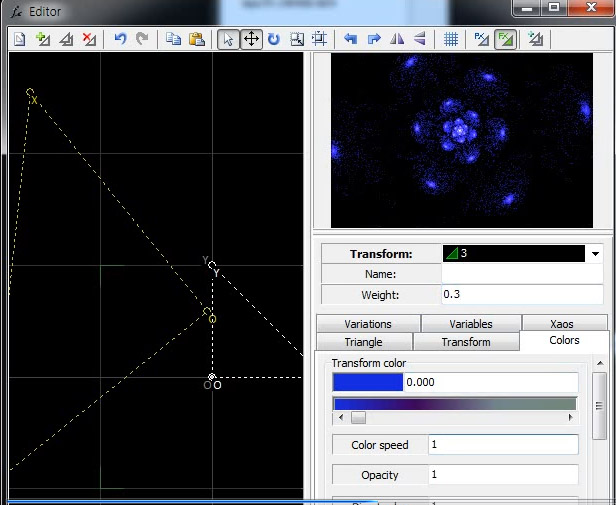
editor(fx)에서 +삼각형으로 새로운 3번째 삼각형을 만듭니다. 3번째 삼각형은 녹색으로 나타납니다.
이 녹색 삼각형에
-variation
-linear : 0
-gaussian blur : 0.01 ~ 0.05
- color tab
-weight : 0.3 ~ 0.6
-transform color : 0
-color speed :1

추가적으로 조금씩 아래의 값들을 변경하여 변화하는 꽃잎들을 확인해보기 바랍니다.
-spherical
-curl
-bipolar
-cross
-julian
-epispiral
-pdj
다양한 값들을 조금씩 적용하여 멋진 작품을 만들어 보기 바랍니다.



Facebook 댓글
20
2013-Aug
apophysis 7 를 이용한 뫼비우스의띠 만들기Apophysis를 이용하여 뫼비우스띠 만들기

http://meiresthai.deviantart.com/art/Apophysis-Cube-Tutorial-80019897
Apophysis 7 또는 Apophysis2.05 이상이면 된다.
필자는 Apophysis 7를 이용하여 설명을 하도록 하겠다.
만일 프로그램이 없는 분은 본 사이트
에서
Apophysis 7 또는 Apophysis2.09 를 다운받기 바란다.
뫼비우스띠는 여러 전문 apophysis 사이트들에서 소개되고 있어 필자도 간략하게 만드는 방법을 소개하고자 한다.
1. 먼저 Apophysis 플로그인(plug-in) 필요하다.
플로그인은 본 페이지 첨부파일(Square.dll)로 첨부해 두었다. 다운받아 각 프로그램의 plug-in 폴더에 넣으면 된다.
Apophysis7는 c:> 프로그램 폴더> Apophysis7 폴더>Plugins 폴더
에 넣으면 된다.
Apophysis2.09는 apophysis2.09.exe 실행파일과 같은곳에 Plugins 라는 폴더명을 정하고 그곳에 넣으면 된다.
2. 필자는 7x 과 2.09버전을 오가며 작업을 하였다. 그러분들은 한 프로그램에서만 작업하기 바란다.^^

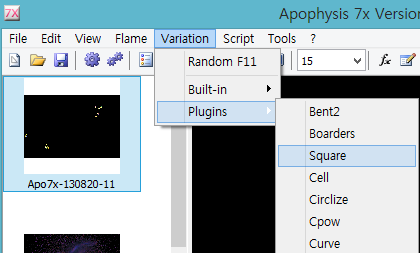
2.새롭게 창을 만들자
2.09를 사용하시는 분은 그냥 있는 창에 시작해도무방하다.

3. 플로그인에서 Square를 실행한다.

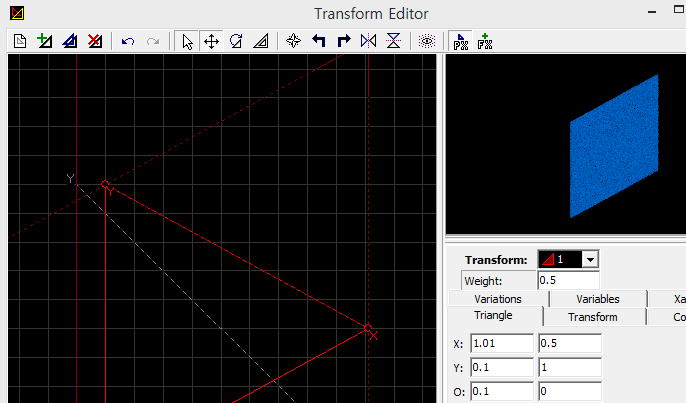
4. 나타난 사각형을 아래의 그림처럼 Transform1를 택하여 Triangle탭의 숫치를 그림처럼 한다.

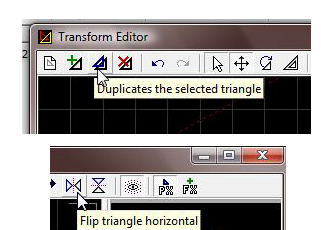
5. 아래그림처럼 복사아이콘을 불러 Transform2를 만든다.(노란색으로 나타남)

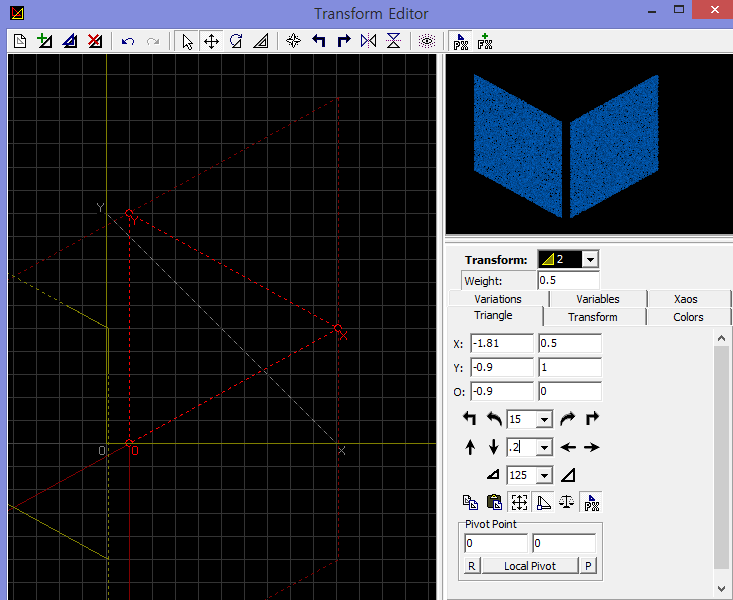
6. 아래의 수치대로 2번 트랜스폼을 조절하여 그림처럼 만든다.

7. 같은방법으로 아래 그리처럼 트랜스폼3을 만든 후 그림처럼 만든다.
 .
.
8.아래 그림과 같이 일저한간격으로 복사를 한다. (복사를할경우 복사아이콘을 누르고 트랜스폼을 하단의 트라이앵글(Triangle) 탭을 이용하면 편리하다)

9. 참을 성을 가지고...^^ 하나씩 복사해서 옮겨가며 만들면된다.

10.드디어 완성됐다.^^

11. 이것을 랜더링 걸어서.. 최종 완성본을 만들었다.

간략하게 작업을 하면서 만든것입니다.
각자 따라하면서 Apophysis7의 맛을 느껴보시기 바랍니다.
2013.8.19
by Mond
Facebook 댓글
19
2013-Aug
프랙탈시계 작업순서프랙탈시계를 만드는 순서를 단계적으로 올립니다.






Facebook 댓글