28
2014-Apr
Built-in 만들기작성자: Mond 조회 수: 2828

http://guagapunyaimel.deviantart.com/art/Built-in-Creativity-Apophysis-Fractal-Tutorial-285187659
step1.
이번 튜토리알에는 추가적인 플로그인이 필요하지 않습니다.
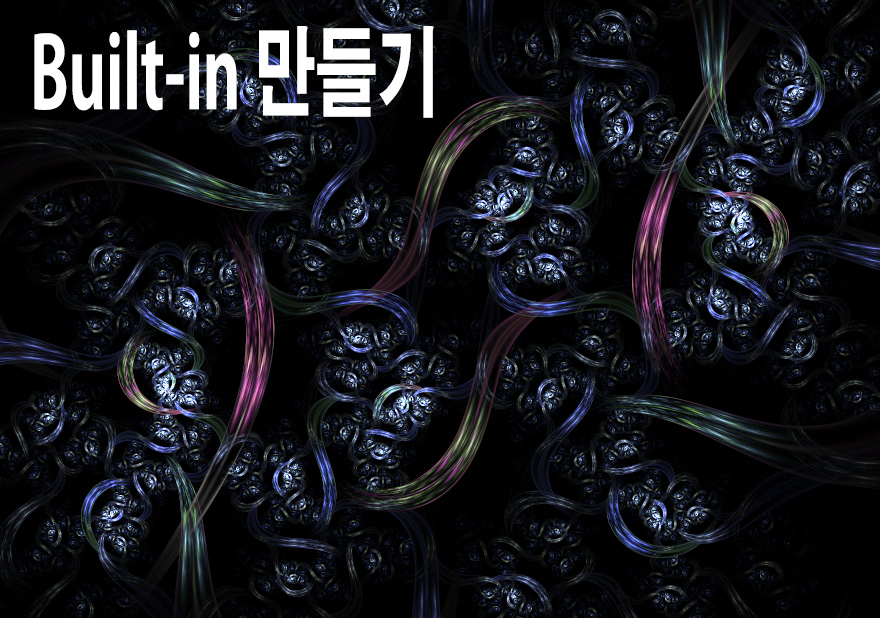
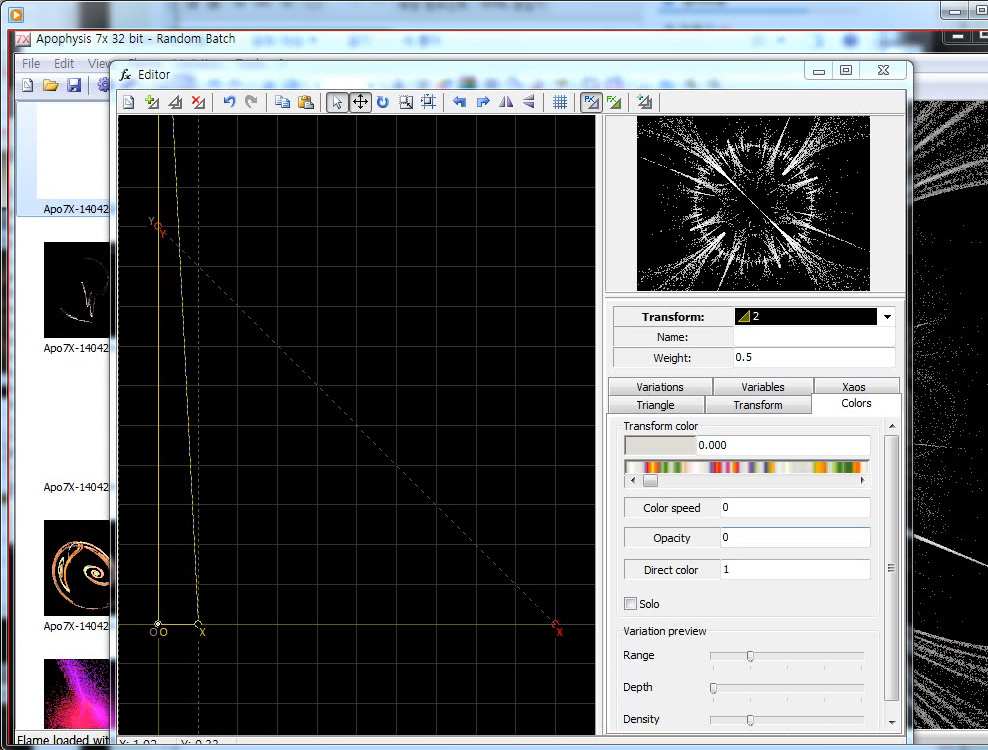
-Apophysis7을 실행하고 아래 그림과 같이 editor(fx)를 실행합니다.
-editor창이 열리면 맨 왼쪽 아이콘을 클릭하여 빈(blank) 창을 엽니다.
-editor창 상단의 +삼각형 아이콘을 클릭하여 아래 그림과 같이 새로운 Flame 생성합니다.

첫번째 만든 삼각형의 설정값을 아래와 같이 입력합니다.
- Variation 탭
-Linear 3d = 0
-Julian = 1
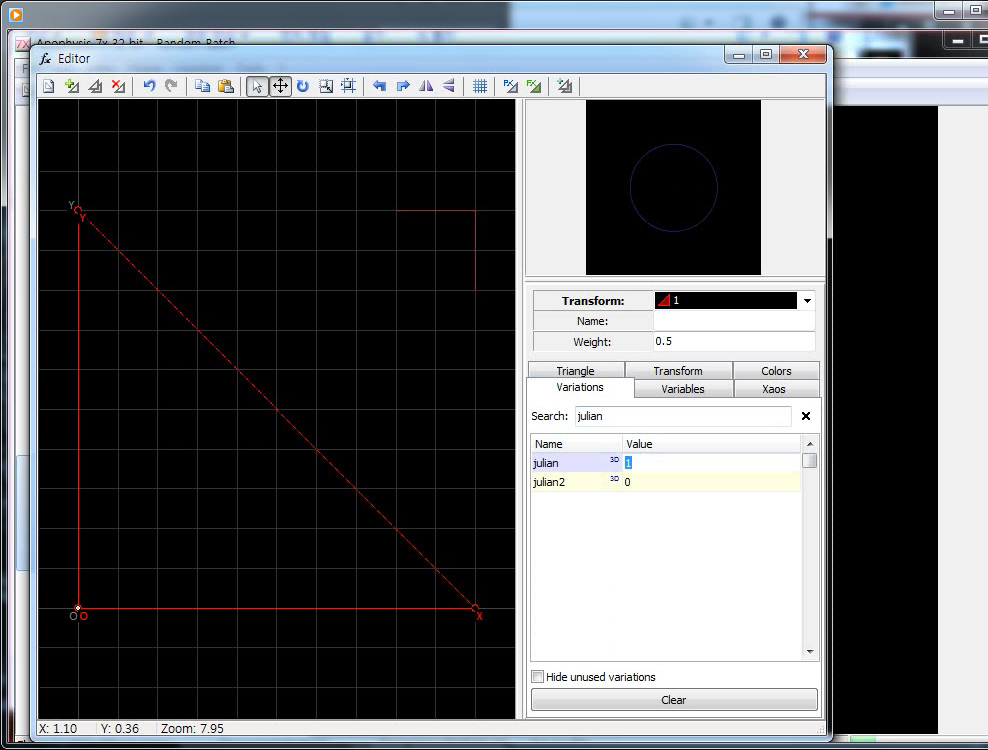
step2
계속해서 Variables 탭
- julian_power = 2
- julian_dist = -1

step3
이제 두번째 삼각형을 만들어보도록 하겠습니다.
editor 상단의 녹색 + 삼각형을 클릭하여 새로운 삼각형을 만듭니다. 이때 삼각형은 자동으로 노란색으로 설정이 됩니다.
노란 삼각형이 만들어지면 아래 그림과 같이 설정값을 입력합니다.
- variation 탭
- linear 3d = 0
- polar = 1
- pre_blur = 0.1
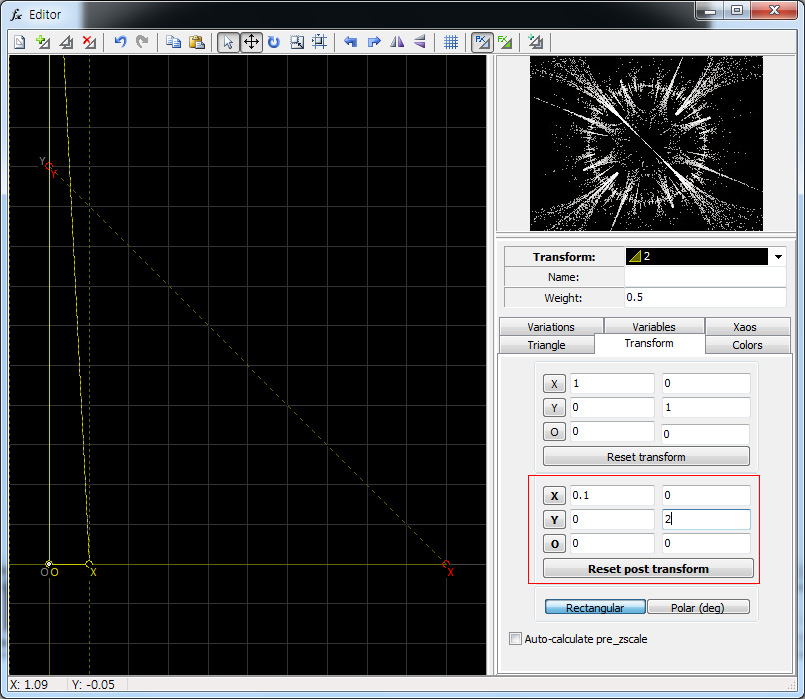
설정값을 넣었다면 아래 그림처럼 editor 상단 우측의 아이콘 중에서 post-transform 탭을 클릭하여 x,y 설정값을 넣습니다.
![]()
X = (0.1, 0)
Y = (0, 2)

step4
노란색 삼각형이 선택된 상태에서 Color 탭의 Opacity = 0 으로 설정합니다.

step5
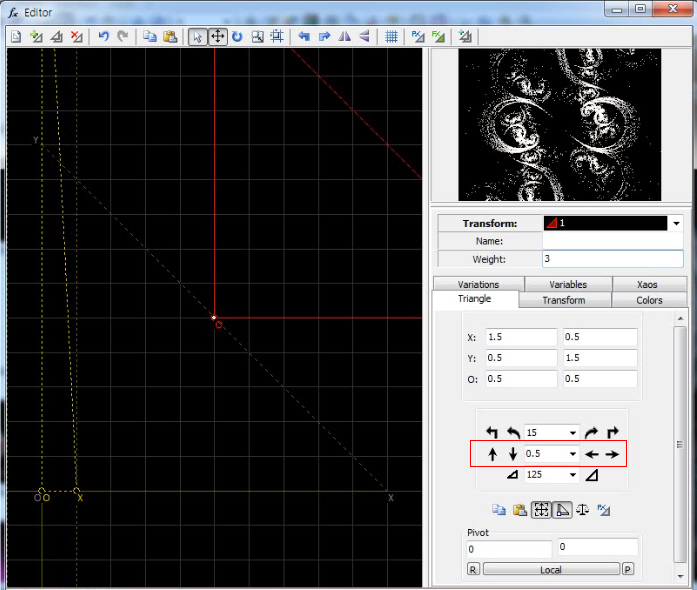
1번 삼각형(빨간색)을 선택한 후 Triangle 탭으로 가서 아래 그림처럼 설정합니다.
- Triangle 탭
- Weight = 3
- up = 0.5
- right = 0.5
각각 위 & 오른쪽으로 한번씩 화살표를 클릭하여 이동시킵니다.

step6
Final-Transform을 클릭합니다.
![]()
linear 3d = 0
spherical = 1
step7
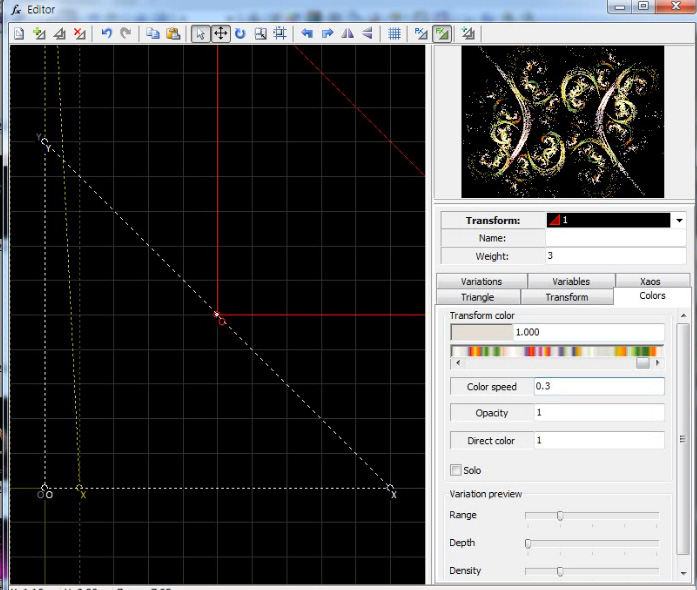
1번 삼각형(빨간색)을 선택합니다.
Color 탭에서
- color = 1
- color speed = 0.3 ~ 0.5

완료된 것을 랜더링하여 최종 이미지로 만들어 내면 됩니다.
다양한 변화를 주기위해서는 다른 플로그인의 값등을 대입하면 더 멋진 작품을 만들수 있습니다.
각자 변화를 주어 자신만의 Built-in 이미지를 만들어 보싶시오.



























Facebook 댓글