25
2014-May
울트라프랙탈5.x 사용설명서(ultra Fractal Manual) -no2작성자: Mond 조회 수: 4651
울트라프랙탈5x 를 밑에 있는 1차 4.03설명서 이어서 계속하겠습니다.
먼저 no-2 하기전에 첫번째 울트라프랙탈 4.03 설명서를 학습하고 이 장을 따라하기 바랍니다.
1.차 울트라프랙탈 설명서 보기
http://www.cgtool.com/xe/1428
울트라프랙탈 5.x 설명서
1차 설명서 이어 계속됩니다.
4. Layer 작업
① (저장 해둔 Fractal Image 불러오기)
File- Open- Phoenix Julia 1.ufr 선택
② (Layer tab 다루기)
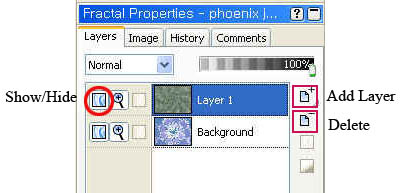
Fractal Properties 도구 창의 Layer tab 클릭
새 Layer를 추가하기 위해서 “Add Layer” Button 클릭

그러면 아래 Background와 그 위의 “Layer1”이 만들어졌다.
③ (Layer1에 색상 적용하기)
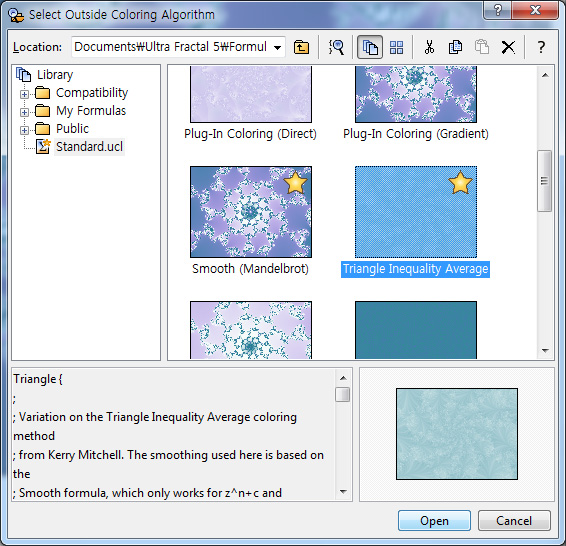
Layer Properties 작업 창의 “Outside” tab 클릭-오른쪽의 Browse Button 클릭- 열리는 창에서 우측 목록의 “Triangle Inequality Average” 선택- Open 클릭

④ (“Gradient Editor” 열기)
Fractal 메뉴- Gradient 선택 (또는 Tool Bar의 Gradient Button 클릭)
#Gradient 편집 창이 열린다. 동시에 Tool Bar에 Gradient 메뉴도 표시 된다.
⑤ (“맞춤 Gradient” 불러와서 적용하기)
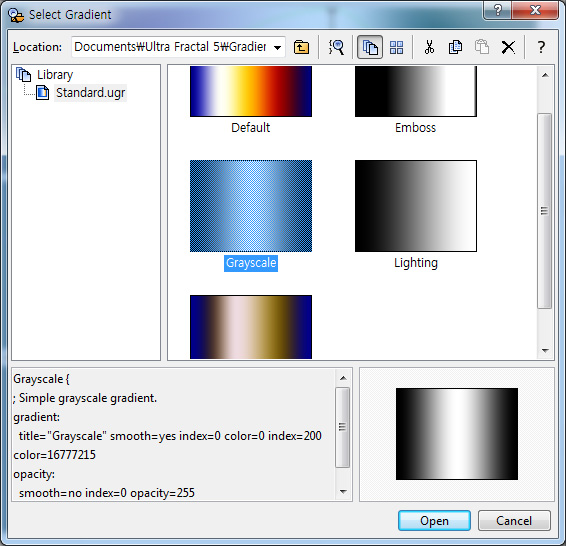
File- Replace 선택- 열리는 창 왼쪽의 Standard.ugr 선택- 오른쪽의 “Grayscale” 선택- Open 클릭
⑥ (“Outside” tab에서 변수 조절하기)
Layer properties 도구 창의 “Outside” tab에서
- Color Density 값을 1 로 변경
- Transfer Function 항에서 Linear 선택
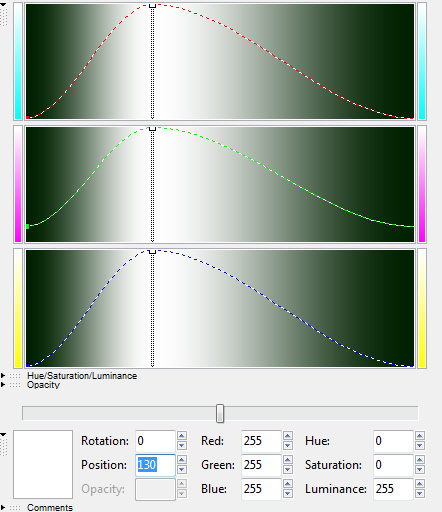
⑦ (Gradient 편집 창의 Control Points 다루기)
#참고: 현재 Gradient 편집 창의 색 판에는 두 개의 Control Sets (조절 점 그룹)이 보인다. 왼쪽 끝 Control Points Set은 각 색 판의 밑 바닥에 붙어 있고(Black Color 생성) 중간의 Control Points Set은 각 색 판의 상 변에 붙어 있다(White Color 생성)
- Control Points를 클릭하고 전후 좌우로 Drag하면서 Image의 색상 변화를 살펴본다.
- Control Point가 색 판 상 변에 붙으면 White Color를 생성한다.
- Control Point가 색 판 하 변에 붙으면 Black Color를 생성한다.
- Control Point가 색 판 안에 있으면 그 위치의 색을 생성한다.
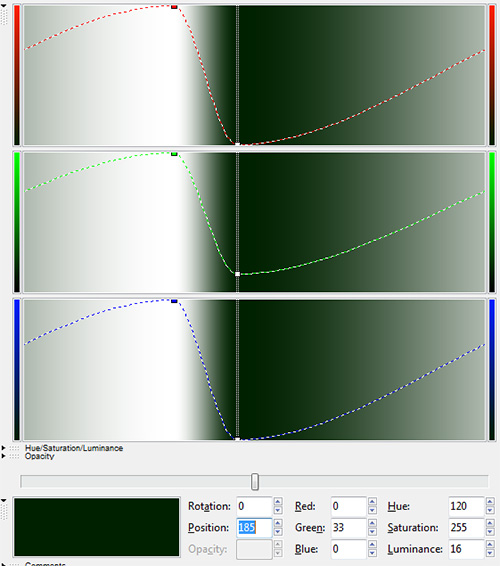
⑧ (Control Data 창에 값을 입력하기)
- Control Data 입력 창에 다음의 “위치 값”을 입력한다
- White Control Points 클릭- Position 난에 130 입력
- Black Control Points 클릭- Position 난에 185 입력
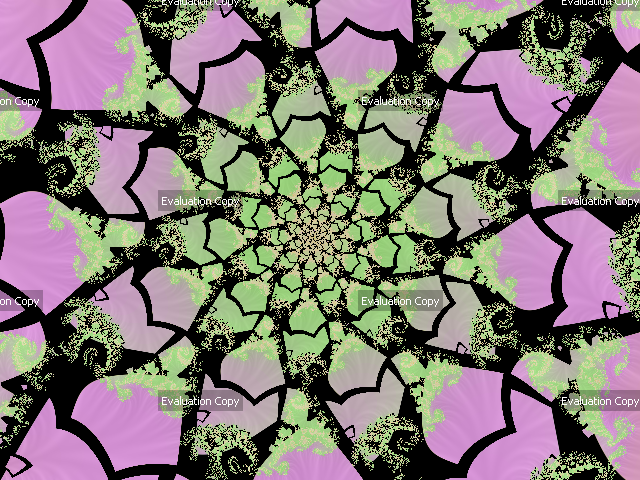
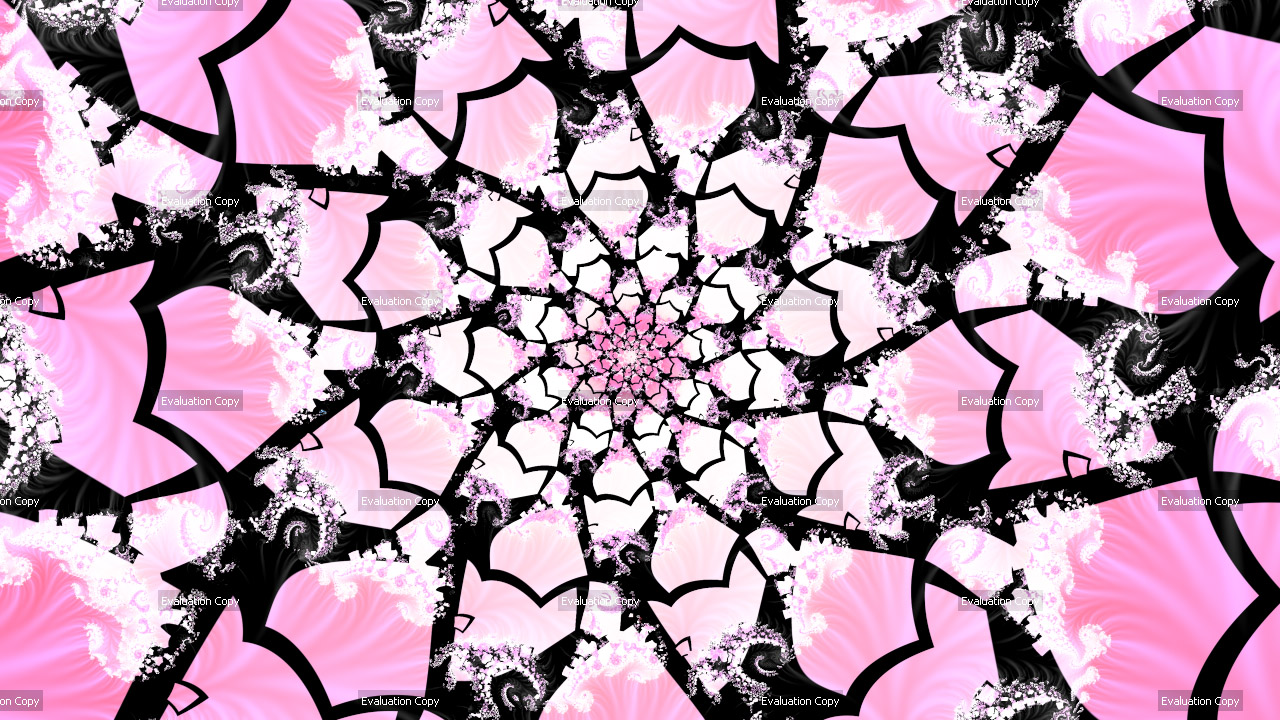
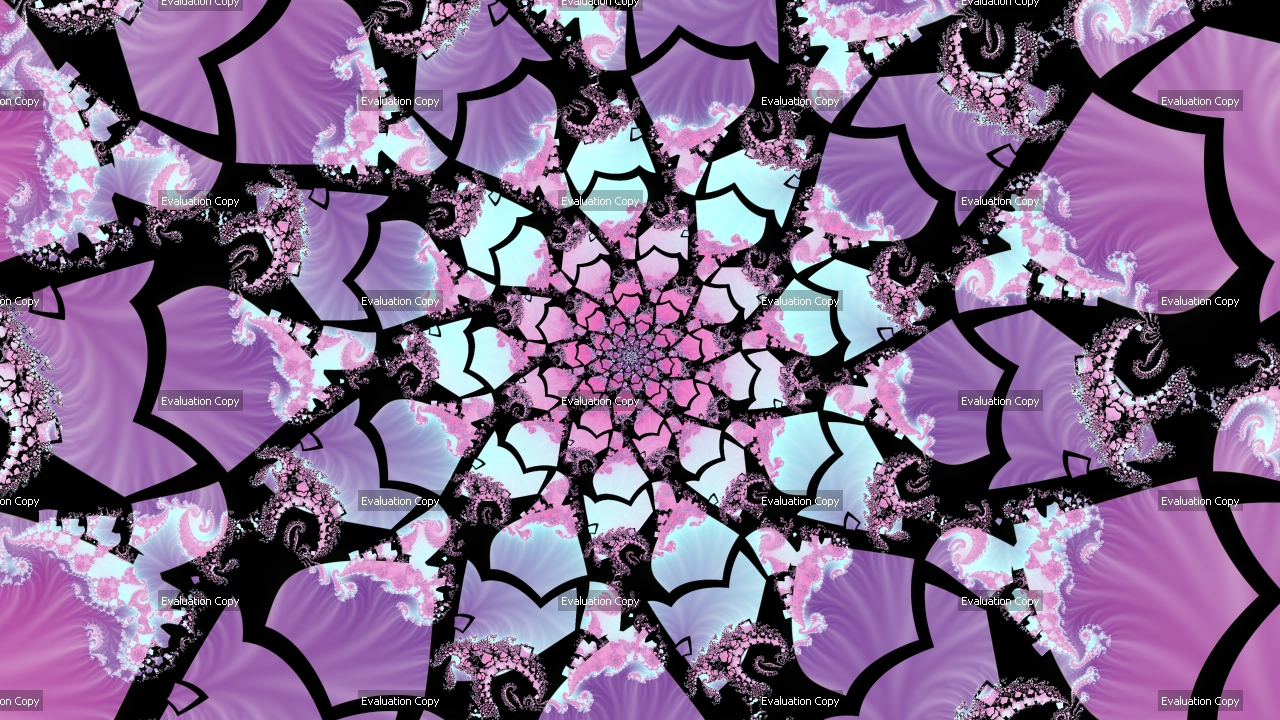
그 결과 Fractal Image는 다음과 같이 바뀌었다.

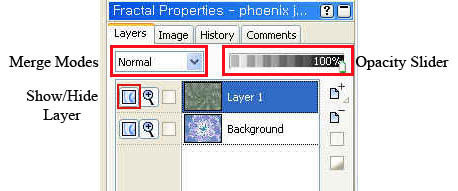
Fractal Properties 도구 창의 “Layer” tab을 보자.

※참고1:현재 두 개의 Layer가 있으나 작업 창에서는 상단의 Layer1의 Image만 보인다. 이 Layer의 Image가 100% 불투명하기 때문이다. 왼쪽의 Show/Hide Button을 사용하면 아래 Background Image를 볼 수도 있고 가리울 수도 있다.(Photoshop Layer와 비슷하다)
※참고2: Photoshop과 같은 두 개의 기능이 또 있다.
상단 왼쪽의 Merge Modes는 Photoshop의 색상 Mode이다. 그 오른쪽에는 불 투명도를 조절하는 슬라이더가 있다. 두 기능을 사용하면 상하 두 Layer의 색상 혼합과 이미지 합성 작업을 할 수 있다.
⑩ (세 번째 Layer 작업하기)
Layer1클릭- “Add Layer” Button 클릭(그 결과 Layer1과 똑 같은 Image의 Layer2가 추가 되었다)
Layer 이름을 작업하기 편리한 것으로 바꾸기로 한다.
Layer 이름을 우측 마우스 클릭- Rename 선택
Background= “Coloring” 입력 - Enter Key 클릭
Layer1= “Texture” – Enter 클릭
Layer2= “Web” – Enter 클릭
⑪ (맞춤 색상 불러와서 적용하기)
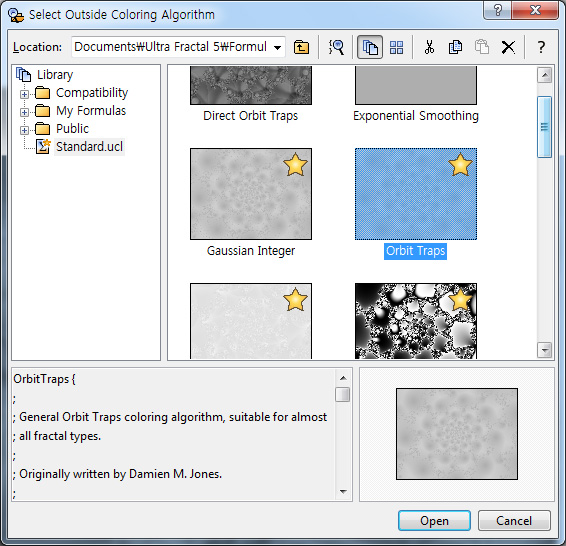
“Web” Layer 클릭- Layer Properties 도구 창의 “Outside” tab 클릭- “Browse” Button 클릭- 열리는 창 오른쪽 목록에서 “Orbit Traps” 선택- Open 클릭
⑫ (“Outside” tab에서 Gradient의 투명도 조절하기)
Color Density 값 = 5
Trap Shape 변수 = Rectangle 선택
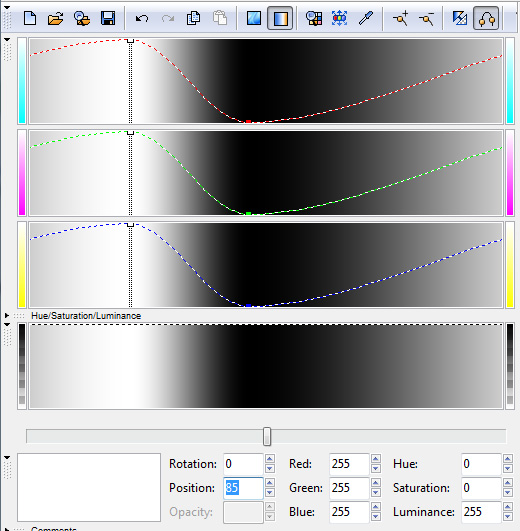
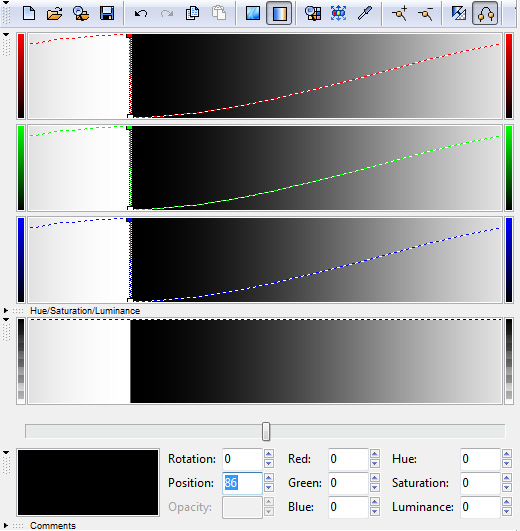
⑬ Fractal 메뉴- Gradient 선택(또는 Tool Bar의 “Gradient” Button 클릭)
상단 RGB Color Bar에서:
White Control Points 클릭- Position 값= 85 입력 (또는 Drag)

Black Control Points 클릭- Position 값= 86 입력 (또는 Drag)

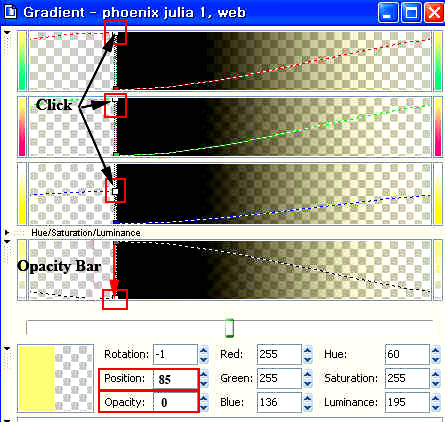
⑭ (“Link Color and Opacity” 기능을 사용하여 색상 조절과 투명도 조절을 연동시켜 한꺼번에 하기)
먼저 Gradient 편집 창 좌측의 작은 3각형을 클릭하고 Opacity Bar를 확장한다.
Gradient 메뉴의 “Link Color and Opacity” 선택
상단 RGB Color Bar에서:
White Control Points Set 클릭-
하단 Opacity Bar의 동일한 Control Point 클릭- 제일 아래 밑 변까지 Drag(또는 Control Data 입력 창의 Position 값에 85 입력)

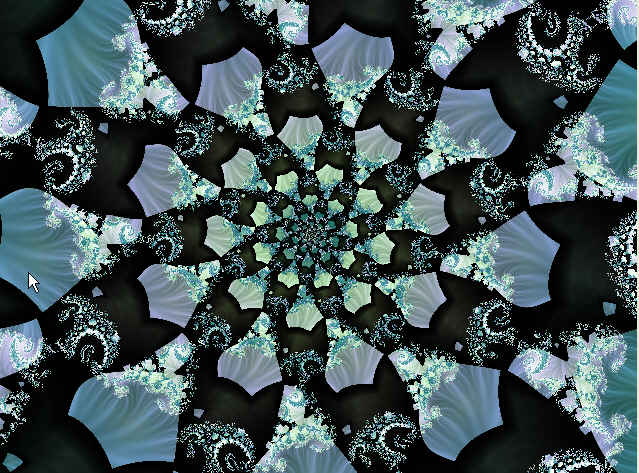
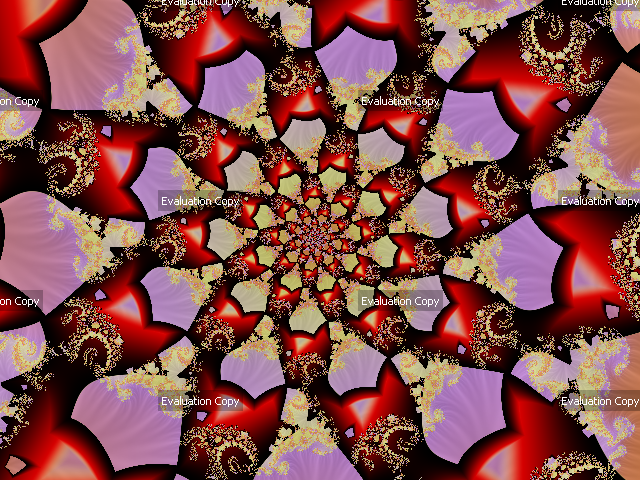
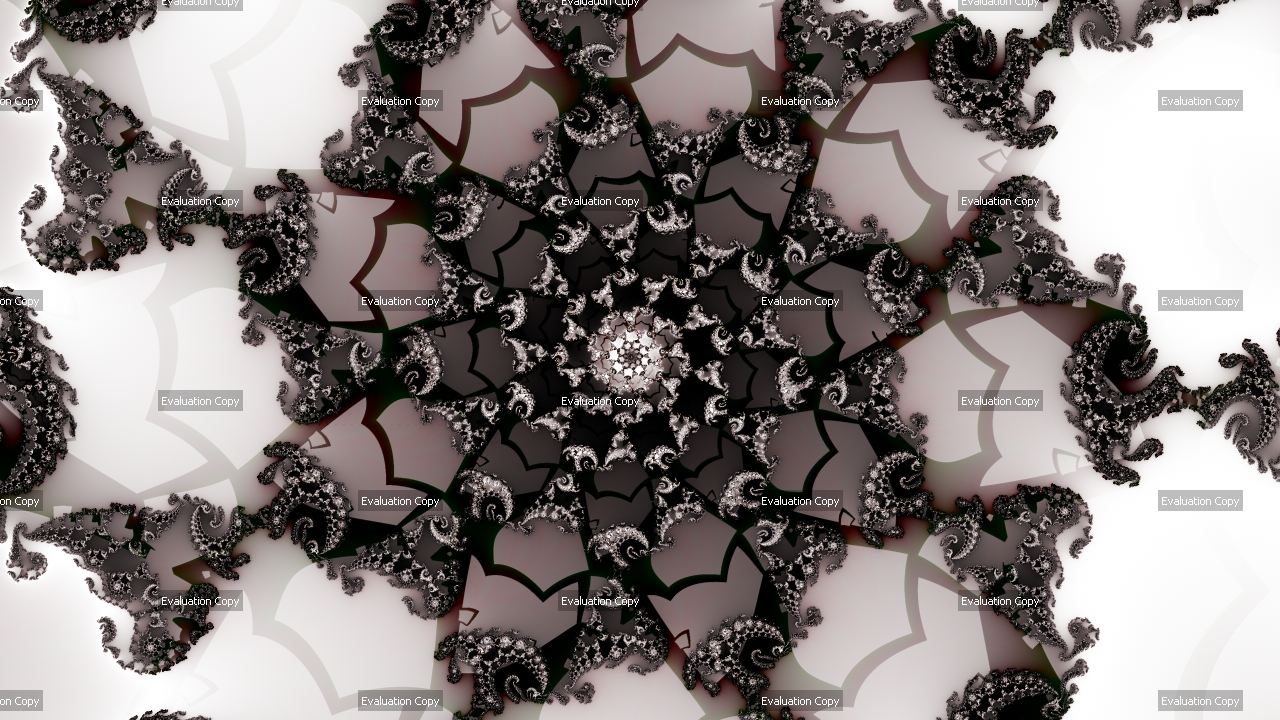
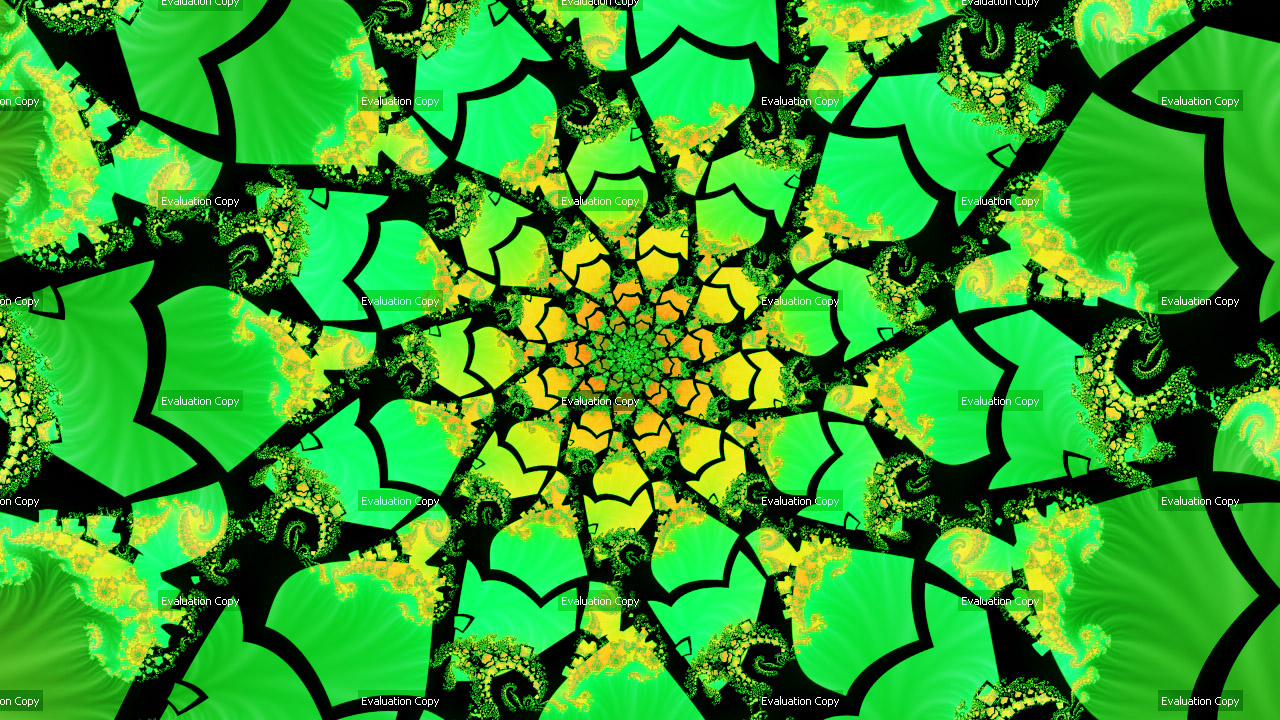
그 결과 Image는 다음과 같이 바뀌었다.

⑮ (Control Points 만들기)
Gradient 편집 창을 우측 마우스 클릭- 메뉴에서 Insert 선택(그러면 마우스 커서가 Insert 도구로 바뀐다)- Black Control Points의 오른쪽 빈칸 클릭(그러면 새 Control Point Set이 만들어 진다)
하단의 Control Data 입력 창에 아래와 같이 값을 입력:
Red=0, Green=0, Blue=0
Position=115
Opacity=255
위와 같이 다시 한번 편집 창 우측 마우스 클릭- Insert 선택- 색 판의 빈 공간 클릭(Control Point Set 생성)하고
하단의 Control Data 입력 창에 아래와 같이 값을 입력.
Red=255; Green=255, Blue=255
Position=116
Opacity=0
※참고: 위 Red, Green, Blue 값이 모두 0 이고 Opacity 값이 255가 되면 115 위치의 Control Points는 100% 불투명 이다. 반대로, RGB 값이 모두 255 이고 Opacity 값이 0 이 되면 116 위치의 White는 100% 투명하게 된다.
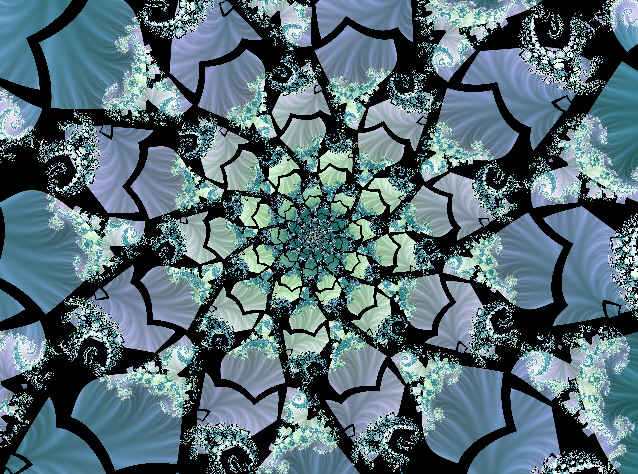
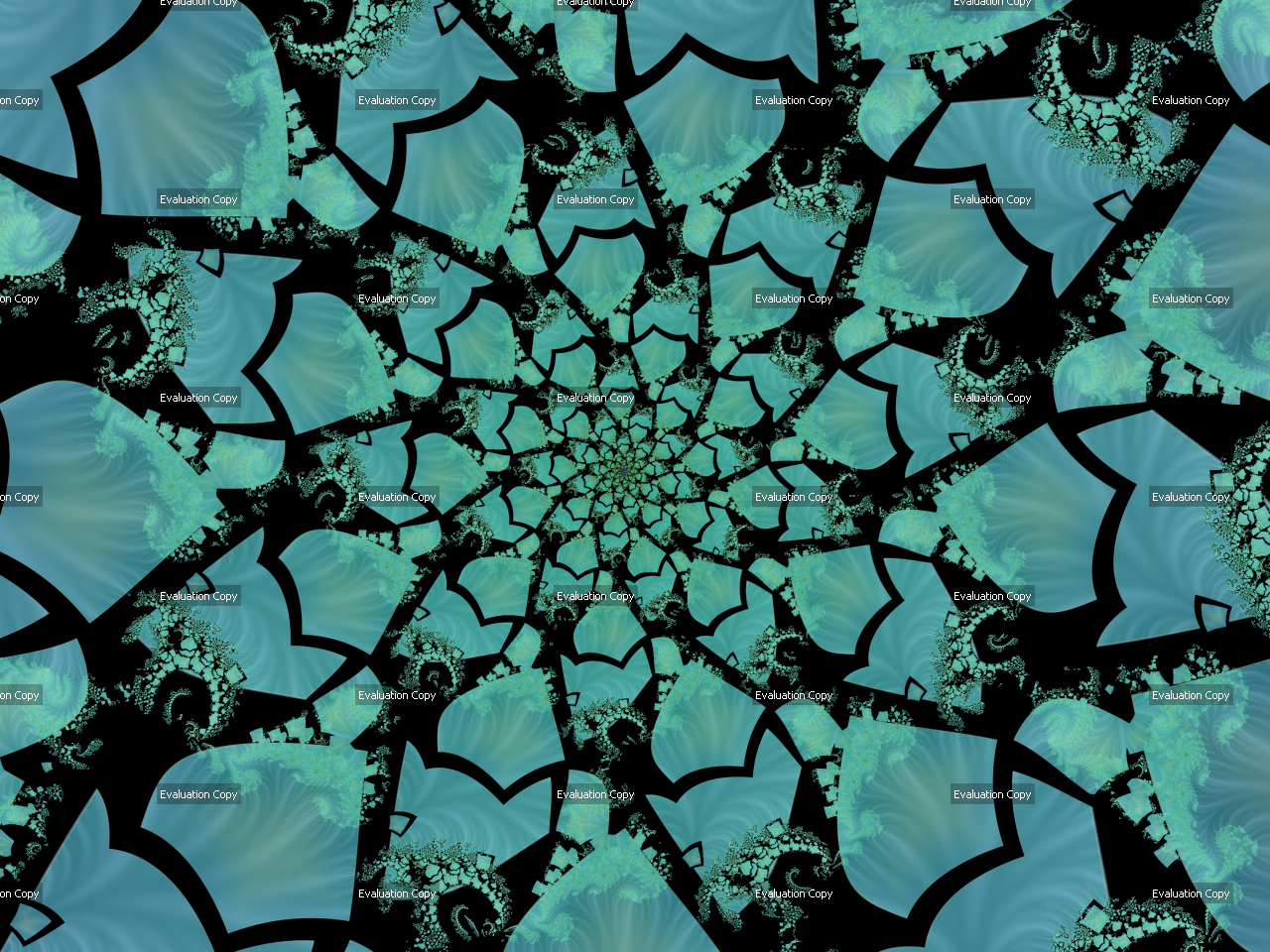
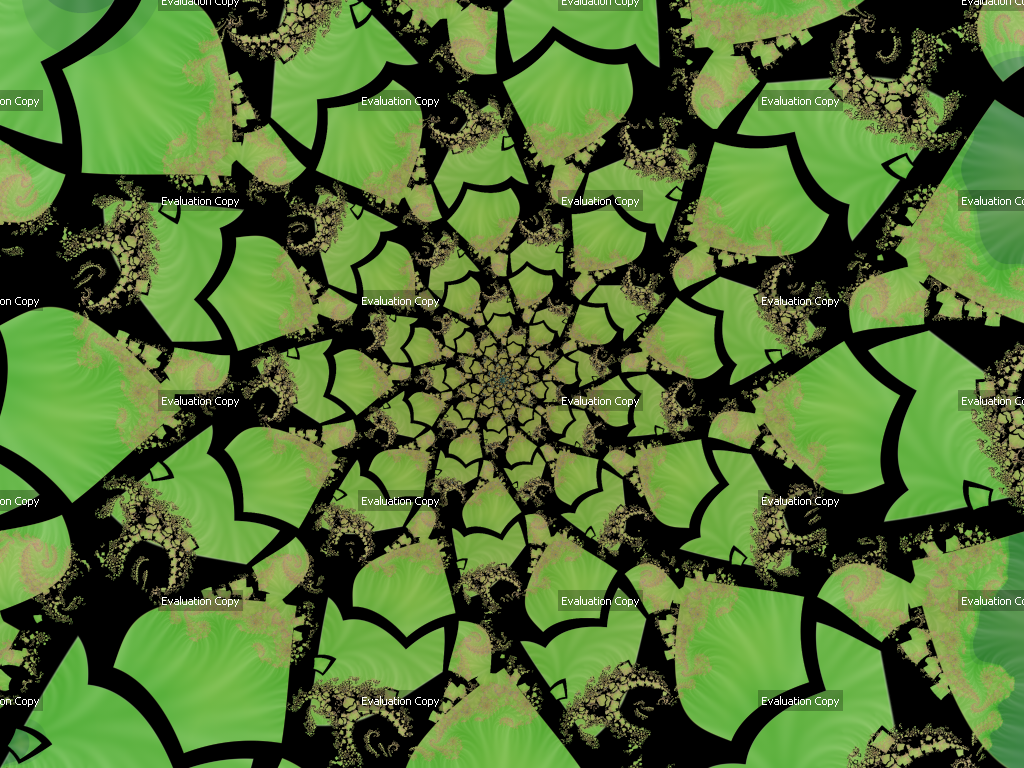
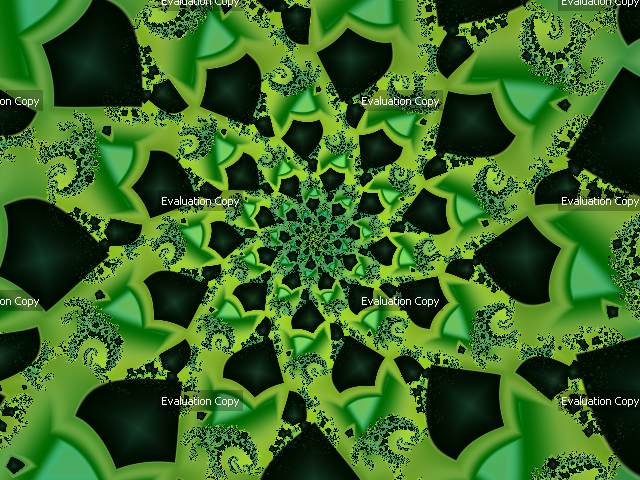
※ 그 결과 Image는 다음과 같이 바뀌었다.

# File- Save (이름= Phoenix Julia 2)
여기까지 두번째 Tutorial 입니다.
- 계속-












Facebook 댓글